CS 304 Hub¶
There are two versions of CS 304. If you know which one you want, you can go there directly:
If you're not sure, or want to learn more, read on!
Which Version of CS 304¶
I am now offering two different versions of CS 304. They are very similar in the kind of web database applications they create (full stack applications), but they are very different in the technology and infrastructure they use to build those web applications.
The department's current plan (as of this writing, Fall 2023) is to offer both versions for the foreseeable future, one version in the fall and one in the spring. You may take either version, but not both. This page may help you choose which version you want to take.
Web Database Applications (Full Stack Applications)¶
This course teaches students how to work with databases and to build a web application that allows the general public to work with a database:
- insert, updating and deleting data
- searching, sorting and displaying data
- authentication and authorization so that data can only be accessed by authorized people
Such applications are typically called full stack applications.
Web Technologies¶
Web applications can talk to different kinds of databases and can be built with different programming languages, web frameworks (software modules that make building web applications easier) and use different programming languages.
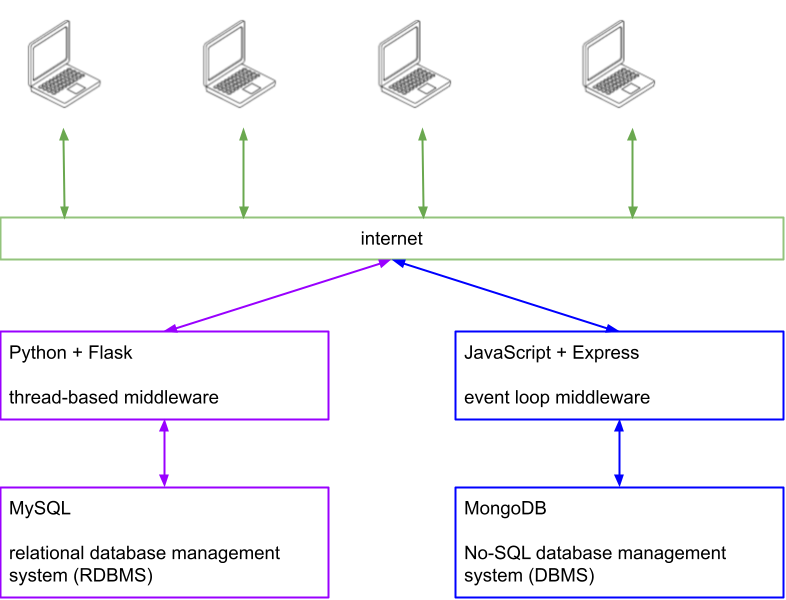
The architecture of web database applications can be pictured like this:

The following table describes some of the differences between the fall and spring versions of CS 304:
| feature | fall | spring |
|---|---|---|
| database software | MySQL | MongoDB |
| database paradigm | relational database | NoSQL |
| database language | Structured Query Language (SQL) | Mongo Query Language (MQL) |
| middleware | Flask | Express |
| middleware paradigm | thread-based | event loop |
| programming language | Python | JavaScript |
- A database management system (DBMS) is software to manage data in a way that is efficient to search, sort, and update.
- MySQL is a relational DBMS, and relational databases are an industry standard used by pretty much every company.
- MongoDB is a non-relational DBMS with features that allow for scaling for much larger databases, and it's also used by many companies.
Many companies use both kinds of DBMS, depending on the need. But the two kinds of DBMS are different and so it would be difficult to cover both in one semester.
Furthermore, the run-time architecture of the middleware differs:
- thread-based architectures allow for concurrency by having different threads of control. They require locks and other techniques to handle concurrency among threads.
- event-loop architectures allow for concurrency within a single thread by breaking up computations using callbacks and continuations.
Because the programming language in the spring version uses JavaScript, that version does more in the front end (the browser). The fall version focuses more on the back end.
Which Should You Take?¶
Of course, you can take either one. Both technologies are widely used and important in industry. So it might be just a matter of taste.
Both kinds of DBMS are used in industry, but SQL is a very widely used skill. Lots of alums have told me they use SQL every day.
Event-loop architectures are becoming increasingly important due to certain efficiency advantages they have.
One uses JavaScript and the other uses Python, so if you have strong preferences for one of those languages over the other, that could help you decide.
There is some overlap between CS 204 (which focuses on JavaScript and front-end programming) and the spring version of CS 304. If you took CS 204 or otherwise have experience with JavaScript, you might find that you learn more in the fall version but the spring version might be easier.