Goals
By the end of today, you will be able to:
- Create the basic structure of an HTML document.
- Create hyperlinks and image elements.
- Use relative URLS.
- Use document fragments.
Uploading to your CS account
Please do the following, to see if you can successfully upload a file.
- Right-Click (control-click on a Mac) on this template file and choose "Save Link As" and save it to your Desktop
- Launch Fetch
- Enter "cs.wellesley.edu" as the "Hostname"
- Enter your CS account username (same as your Wellesley domain name) as the "username"
- Make sure the "Connect using" menu says "SFTP"
- Enter your password
- Click "connect"
- Double-click the "public_html" folder
- Click the "New Folder" icon and specify "template" for the name of the folder. Click "OK."
- Double-click the "template" folder.
- Either drag the basic-template.html file from step 1 into this window, or click the "put" icon and select the basic-template.html file.
You've now successfully uploaded a file. You will be able to view the file in a web browser using the following URL pattern, substituting your CS username where it's indicated:
http://cs.wellesley.edu/~USERNAME/template/basic-template.html
If your username/password doesn't work, contact CS-SysAdmin@wellesley.edu and, in the meantime, use one of the cs110 guest accounts: cs110a, cs110b, or cs110c.
HTML
Just to get us warmed up, let's start with some quiz questions. You are encouraged to ask me questions as well. This is not a test.
Quiz Question Nr. 1
HTML is about
behavior
style and presentation
structure, content and meaning
all of the above
Quiz Question Nr. 2
You would create a hyperlink like this:
<a src="http://www.google.com">Search</a><link src="http://www.google.com">Search</link><a href="http://www.google.com">Search</a><link href="http://www.google.com">Search</link>
Quiz Question Nr. 3
You would create an image like this:
<img src="http://www.lolcats.com/images/u/13/39/tastegood.jpg">
<img ref="http://www.lolcats.com/images/u/13/39/tastegood.jpg"><img href="http://www.lolcats.com/images/u/13/39/tastegood.jpg"><img dst="http://www.lolcats.com/images/u/13/39/tastegood.jpg">
Quiz Question Nr. 4
Why is ALT required in an image? (the above examples all fail to do so)
So that people can hover over an image and get additional info
So that a caption is created
So that some text can be presented if the person can't see the image
So that the image will be properly sized
Quiz Question Nr. 5
Things like A and IMG are called
tags
elements
attributes
properties
Quiz Question Nr. 6
Things like HREF and SRC are called
tags
elements
attributes
properties
Quiz Question Nr. 7
The difference between an element and a tag is
a tag contains an element
tags have attributes but elements don't
an element is made out of tags and attributes
none of the above
Quiz Question Nr. 8
With code like this:
<article>
<h2>Pies</h2>
<p>fruit pies
<ol>
<li>apple
<li>banana
<li>coconut
</ol>
</article>
the OL is nested inside the paragraph
the article is the parent of the LI elements
the article contains all the other elements
it's all delicious
Quiz Question Nr. 9
Semantic tags like ARTICLE
are intended to replace meaningless tags like DIV.
are intended to make the structure of the document more clear.
are newer and shinier than the old tags.
all of the above.
Quiz Question Nr. 10
How can I insert a comment in an HTML document?
With <!-- marks like this -->
With /* marks like this */
With // marks like this
With <comment> marks like this </comment>
Quiz Question Nr. 11
Why insert comments into an HTML document?
To remind the reader about what something means or does
To keep track of changes
To temporarily remove stuff you don't want right now
To put in info like author and date
All of the above
Quiz Question Nr. 12
Why do we validate an HTML document?
To make sure it follows all the structural rules of HTML
To help find bugs
To help the document be understood by all browsers
All of the above
Exercise on Validation
- You can find a link to the HTML Validator in the References linked from the top of every page.
- You will validate the template file that you uploaded to your account earlier today.
- First, validate by URI. You'll have to give the "guest" username and password to allow the validator access to your file from off-campus.
- Next, validate the template file you saved to your Desktop earlier by "file upload."
- If there's time, use TextWrangler to insert the validation icon to the one on your Desktop and re-validate.
- Then, transfer the modified file to your server account and visit it in a web browser. Click on the icon to see how useful it is.
URLs
The WWW consists of billions of interconnected web pages, and those
interconnections are made by hyperlinks, created by
the <A> tag, with the href
attribute. The interconnections on the web are not physical
connections (like telephone wires and computer cables) but
are virtual. You are literally creating part of the web when
you build a web page and link to others (and others link to you).
Key to hyperlinks is the URL, a globally unique address for a page. We turn to now to that concept.
Quiz Question Nr. 13
Which of the following is not a kind of URL:
absolute
relative
fragment
None of the above
URLs within a single Website
A website is a pretty intuitive notion for your generation, so I won't try to define it. The different pages of a website will naturally connect to one another using URLs, and those URLs should be relative URLs, not absolute. This is because a website sometimes moves to another server (say, from cs.wellesley.edu to a server that your client has rented space on) and since an absolute URL necessarily mentions the server that the site is on, all of those URLs become incorrect, while relative URLs still work.
Rules for Relative URLs
- Siblings (same folder): just give the filename
- Children (items in a subfolder): give a slash and the name
- Parents (a containing folder): give a dot-dot and a slash
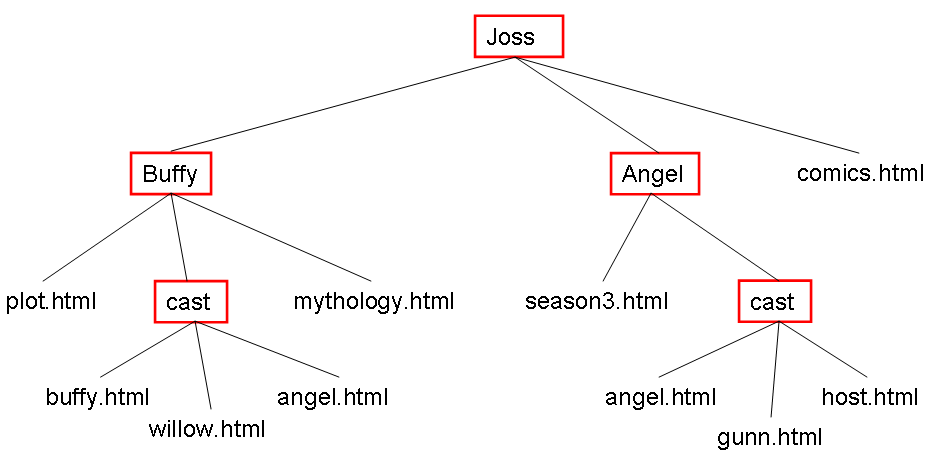
Let's consider the following structure:

Quiz Question Nr. 14
How would you create a link from buffy.html to willow.html with
the clickable text being "her best friend"
-
<a href="../willow.html">her best friend</a>
-
<a href="Buffy/cast/willow.html">her best friend</a>
-
<a href="/Joss/Buffy/cast/willow.html">her best friend</a>
-
<a href="willow.html">her best friend</a>
From now on, we'll just ask for URLs
Quiz Question Nr. 15
What relative URL would you give from plot.html to mythology.html?
../Buffy/mythology.html
Buffy/mythology.html
/mythology.html
mythology.html
Quiz Question Nr. 16
What relative URL would you give from plot.html to buffy.html?
../Buffy/cast/buffy.html
cast/buffy.html
/cast/buffy.html
buffy.html
Quiz Question Nr. 17
What relative URL would you give from buffy.html to plot.html?
../Buffy/plot.html
../plot.html
../../Buffy/plot.html
../../plot.html
Quiz Question Nr. 18
What relative URL would you give from buffy.html to gunn.html?
../../../Joss/Angel/cast/gunn.html
../../Joss/Angel/cast/gunn.html
../../Angel/cast/gunn.html
../Angel/cast/gunn.html
Fragments
Sometimes, we want to address an element of a webpage, rather than
the whole page. This is something like telling a friend to read the
chapter on Peeta in this book
instead of just telling them to read
the whole book.
To do so, we need to give an id to the target of the URL, and that part of the URL is called a fragment, since the destination is a fragment (element) of a page.
Quiz Question Nr. 19
Suppose in our file called hungergames.html, we have
some section headers like this:
...
<h2 id="Katnis">
...
<h2 id="Peeta">
...
<h2 id="Gale">
...
How would the URL taking us to Peeta look? Assume our source is in the same directory.
hungergames.html?Peeta
hungergames.html#Peeta
hungergames.html/Peeta
hungergames.html&Peeta
Exercise on URLs with Fragments
Write down the HTML for a table of contents to put at the top of
the hungergames.html file.
Summary
We hope that after these activities you have a good understanding of:
- An HTML document as a tree of elements.
- How to put images in a document.
- How to create hyperlinks to other documents and to fragments.
- The importance of relative URLs.
Solutions
Will be posted later, visit again after .