

Let us discuss your responses to HW3.
Now, pick a partner whose opinions you disagreed with the most, read this article by
Zeynep Tufecki
on Facebook and Engineering the Public
and discuss it your partner.
Last week we talked about how numbers are represented in the binary system as sequences of 0s and 1s. We also worked with converting numbers in the decimal system to binary ones, and vice versa.

"Hello CS114!"
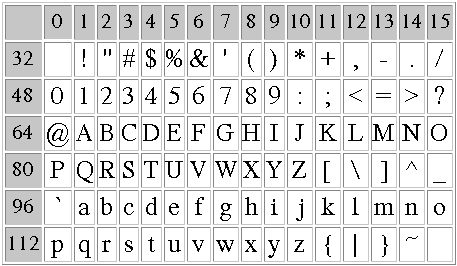
Unicode is an extended ASCII, which employes 4 bytes per character encoded, for a total of more than 2 billion possible characters to be encoded. Take a look at some Unicode Charts.
An image is a sequence of points (pixels), each one with its own color. In the RGB system, each color is some combination of the three primary colors, Red, Green and Blue. As you discussed in your lecture, we use 3 bytes (24 bits) to represent each color. When working with colors, we, humans, use (for convenience) the Hexadecimal (or hex) system. This way we can refer to any color as a combination of 6 hex symbols, instead of a sequence of 24 0's and 1's, which is really the way each pixel's color is represented inside the computer (in the binary system). The hex system is base 16, and employs 16 symbols: the numbers 0, 1, 2, ..., 9 and the characters A, B, ..., F.
For example, consider a pixel, which is of color red. This means that the its red component is turned all the way up, while the green and blue components are down to zero. In binary, this would look like this:
Red color in Binary: 11111111 00000000 00000000
Red color in Hex: FF 00 00
Blue color in Binary: 00000000 00000000 11111111
Blue color in Hex: 00 00 FF
What is green in binary and hex?
What is gray in binary and hex?
Here is a complete list of colors that are defined in html by their name.
And here is an online tool to use to experiment with different colors and their hex representation.
Divide your binary number into chunks of 4 digits, and convert each chunk separately.
Here is an example:
110100111010101011110000(2) --> 1101.0011.1010.1010.1111.0000 --> D3AAF0(16)
To convert a hexadecimal number to binary, just convert each one of its hex digits into
a binary number. Here is an example:
B0C4DE(16) --> 1011 0000 1100 0100 1101 1110
What is the file size of an image 9x9 pixels, all of them of red color? How about if the color was green? Or aqua?
Here is an image:

If you use a Graphics program, like Graphic Converter, Fireworks, Photoshop etc, you can see that this image is 720x482 pixels.
What do you expect its file size to be?
In the computer, an image is represented as a sequence of pixels,
each with its color information.
We use the RGB system color in which it takes 3 bytes to represent any color perceived and then some.
So, for your computer, each color is a sequence of 24
bits.
Most of the times, the images you see on the Web are in one of the following formats: jpeg and gif (and sometimes in png). These formats differ on the algorithms they use to compress the file.
GIF is also known as "index color". A gif image can only have up to 256 colors. (That makes this format unsuitable for some categories of images, like photographs.)
Here is how GIF compression works:
The color of each pixel in a gif image is mapped to a number from 0 to 255.
So, for example,
A mapping table is also created that holds the relationship of each index to the real color, something like this:
There are 200 x 400 = 80000 pixels total
Using 2 bits for each pixel (since 2 to the 2 is four, i.e. with 2 bits we can represent 4 numbers,
which is exactly the number of colors we need for the image)
So: 80000 pixels x 2 bits/pixel = 160000 bits = 160000/8 Bytes = 20,000 Bytes or 19.53KB
Also we would need some space for the mapping table, but let's do not worry about it here. It is not too large.
If an image contains more colors, then we need more bits per color, to be able to index all of them.