Overview
This assignment contains two tasks:
- Part 1. Use this link to respond to a few questions individually based on our reading.
Part 2. Practice writing some JavaScript code in pairs.
The first task above is to be completed individually, and the second task is a pair-programming assignment. You are required, for the remainder of this assignment, to work with a partner on this assignment. See below on how to form pairs and submit your common work.
Pair Programming
Pair programming, as you have experienced it in lab, is an agile software development technique in which two programmers (or students) work together sharing one computer. One student is the driver, who controls the keyboard and mouse. The other is the navigator, who observes, asks questions, suggests solutions, and thinks about slightly longer-term strategies. The two programmers switch roles about every 20 minutes.
Working in pairs should make you much better at programming than would working alone. Research shows that the resulting work of pair programming nearly always outshines that of the solitary programmer, with pairs producing better code in less time.
(The above information about pair programming is adapted from NCWIT)
Forming teams
Use this team-forming shared document to form and declare pairs.
Set up and preparation
Download a copy of the hw03 folder onto your Desktop using
Fetch (it is in the cs115/download folder).
This folder contains some starting code, in the bookstore.html
file.
Start by opening the bookstore.html file in an editor (like Atom). Edit the top of the
file comments to include your names and the rest of the asked information.
Read the whole description below carefully, and look at the provided images. Then attemt to start designing your solution and finally writing your code.
Your task: write the js code
You will calculate costs for ordering books and magazines, using JavaScript input, output, arithmetic, and conditional statements.
Create a new document (external to the html document), named bookstore.js,
to add your JavaScript code. Save it within the hw03 folder, on your Desktop.
Remember to add a <script> tag to the bottom of your html file to
link this new JavaScript file to your html page.
Remember that when programming with JavaScript, you should always have the JavaScript console open in your browser, as you view your page, so that you can see any js errors that occur.
Your code should do the following:
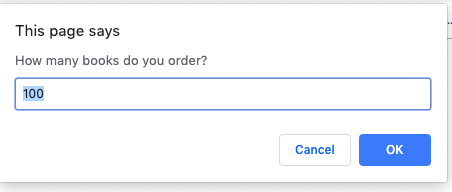
- Prompt the user for the number of books to order. Set the default value to 100.
- Prompt the user for the number of magazines to order. Set the default value to 20.
- Charge $50 per book, but charge only $40 per book for big orders. An order is considered "big" if it contains more than 30 books.
- Similarly, charge $15 per magazine, unless the order is big (more than 30 magazines). In that case, charge only $10 per magazine.
- Charge a shipping fee of $25 for the whole order. However, shipping is free for orders totalling $500 or more.
- Output this information:
- the number of books ordered
- the charged price per book
- the number of magazines ordered
- the charged price per magazine
- the total number of items in the order
- the total cost, without shipping
- the total cost, including shipping
- Display the above information in the console and on the page itself.
(The document
bookstore.htmlcontains a skeleton to help you display this information.) -
Finally, there are three questions, regarding testing your code,
included in the bookstore.html document.
Make sure to answer these questions! Edit the html code of the
bookstore.htmlto add your answers so they show on the page when it loads.- For each test you do, take a screenshot of the results area
of the page, to show that your code works
properly. Include each screenshot in the
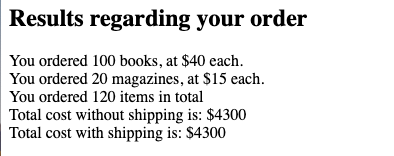
bookstore.htmlpage, in the "Testing your work" section using an<img>tag. Your screenshots should look like the example shown on the second image below. (Make sure that your screenshots are uploaded on the CS server, so they are properly displayed when the page is accessed remotely.)
- For each test you do, take a screenshot of the results area
of the page, to show that your code works
properly. Include each screenshot in the
Here is the what your page should look like when prompting for an input and then displaying the results:


Submission
Submit your work by uploading hw03 folder
in your public_html/cs115-assignments folder, in your cs account.
Notice that this being a pair-programming task, both partners
need to upload the work to their individual accounts.
Once you've uploaded your work, make sure you check the page on the browser using this URL :
http://cs.wellesley.edu/~yourName/cs115-assignments/hw03/bookstore.html
(Of course substitute "yourName" with your own account name.)
When you visit the page, because this is in a protected directory, you will be prompted for a username and password. Use your own login name and password for your account on the cs server.
Validating your html code is not required, but you are encouraged to do so.
Due Date/Time
Assignments are due at 11:59PM on the due date (check the schedule). (Remember that this policy means that you should not modify your submitted work after the due time has passed.) The course's late assignment policy applies here.
Honor Code
The Honor Code applies to this course. You are encouraged to discuss assignments with other students, the tutors, and with your instructors. However, you must solve, write up, debug, test and document the assignment on your own . In other words, it is acceptable to talk with other students in English (or any other human language), but not acceptable to use any formal language, and especially not HTML, CSS or JavaScript with other students. You should not look at any other student's code or showing them yours. If you have obtained help from any source, you must acknowledge their contribution in writing, as comment on the page.
Grading
These are the criteria we use to grade the homework:
- Homework was properly submitted on the server by the due date.
- Folders and files have the required names and are uploaded to the proper location.
- Files are commented at the top, and as necessary interspersed in the code.
- Your code has good style.
- Questions are answered as described above.
- Calculations are correct and results properly displayed.