Document
- Project Testing: Women Who Will
- Catherine Puga and Hannah Lindow
- CS110 May 6, 2016
Administrative Details
- Client Name: Hannah Lindow
- Client Role: President, Wellesley Students for Hillary
Testing
Our testing document had two scenarios that mirrored the two primary goals of the site. The first one assessed the user’s ability to purchase merchandise on the site and fill out the order form. The second one assessed the user’s ability to find more information on getting involved in the campaign and sharing the site. There were also general questions about the aesthetics of the site. View our form
Audience
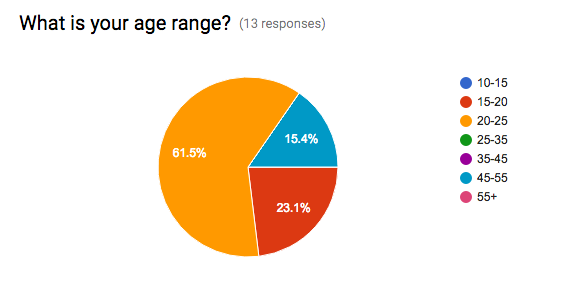
We reached out to friends at Wellesley and at several other schools to
reach our key demographic of college students, especially at Wellesley.
We also contacted several older adults to get their perspective on the
site as we hope that the site will also reach a wider audience.
We feel that we were successful in this goal.
This chart shows the age breakdown of our responses.

Platforms
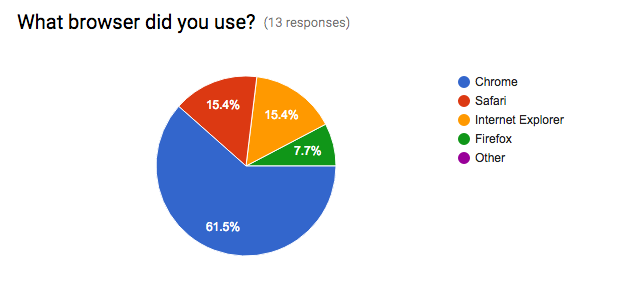
Most of our users tested the site on Google Chrome,
however, several people tested on Safari, Internet Explorer, and Firefox.

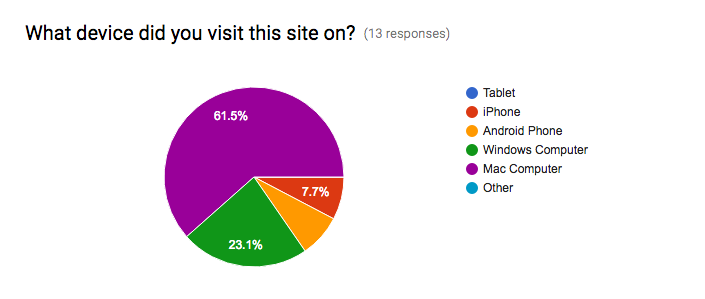
Most of our users tested on either Windows or Mac computers
though we did have users use an iPhone and an Android.

Feedback
Our feedback was primarily positive. Every tester reported that they were successful in completing the tasks and that the tasks were either “simple” or “very simple” to complete. One user mentioned that they could not see a confirmation message on the order form. Another user mentioned that they felt that the order form was awkward and they weren’t sure if they would be comfortable ordering merchandise from it. Another user mentioned that it would be nice if we could offer payment methods other than Paypal or Venmo and another user mentioned that it would be a good idea to have female models for the merchandise. However, every user reacted positively to the design and thought that the design was very clear and simple and reflected the goals of the website well, though one user mentioned that it would be nice to have a more colorful and dynamic front page.
Feedback Response
We were pleased with the feedback that we received. We were glad that every tester was able to successfully complete each task, thus fulfilling the basic goals of the website. In response to the critiques that we received, we are planning on making several changes. First, we will change the font-weight of the confirmation message on the order form to make it more prominent and easier to see. We will also work to make changes to the display of the order form to make it as professional looking as possible. We are not currently planning on adding more payment methods at the time. The user who made that comment is from the 45-55 age range so it might be worth it for the client to look into adding an option for users to pay by check if they are uncomfortable paying online. We can also look into switching some of the images in the shopping gallery to include female models. We would also be open to looking into a more dynamic front page with more colors and elements to make the site more attention grabbing. We also want to test the share buttons more to make sure that they work across all platorms and devices.
Self-Reflection
We had a very positive experience in the course of this project. We felt that it was a practical application of what we learned in the class and that it was interesting to see how CSS, HTML, and Javascript all interact in the creation of the website. We feel that our final product is something very usable that fulfilled the goals of the client and that will be able to help them increase their fundraising capabilities. We learned about coordinating and working with a partner to complete a large-scale and long-term project. Organization was really key as each page of the site involved code that the other partner had written so it was important to make sure that everything uploaded was current and that changes were clearly communicated. We also gained a lot of appreciation for the sites that we use every day. It is impressive to think about the amount of work that goes into creating and maintaining them.