Client: James Monroe High School's Academic Decathlon Team
Contact person: Ximena Miller
Link to the Google Form: Here
In our survey, we asked for the following information:
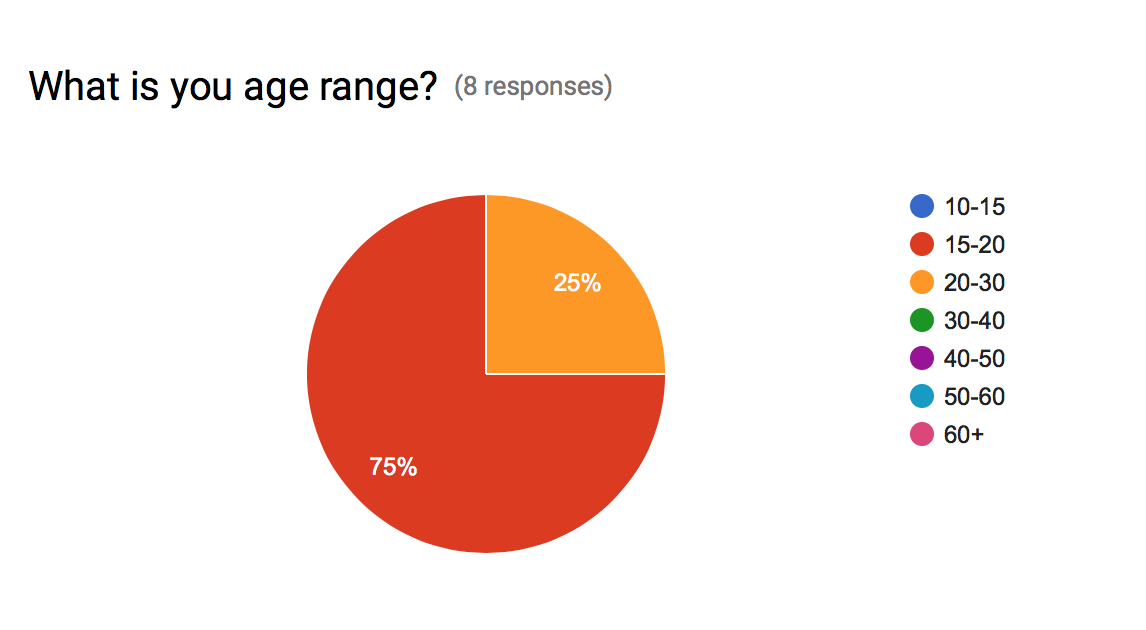
The audience of our website is potential students, parents, and donors. Because of this, we tried to find testers who were in our target audience. We received eight responses. Of the respondents, six were in the 15-20 age range and two were in the 20-30 age range.

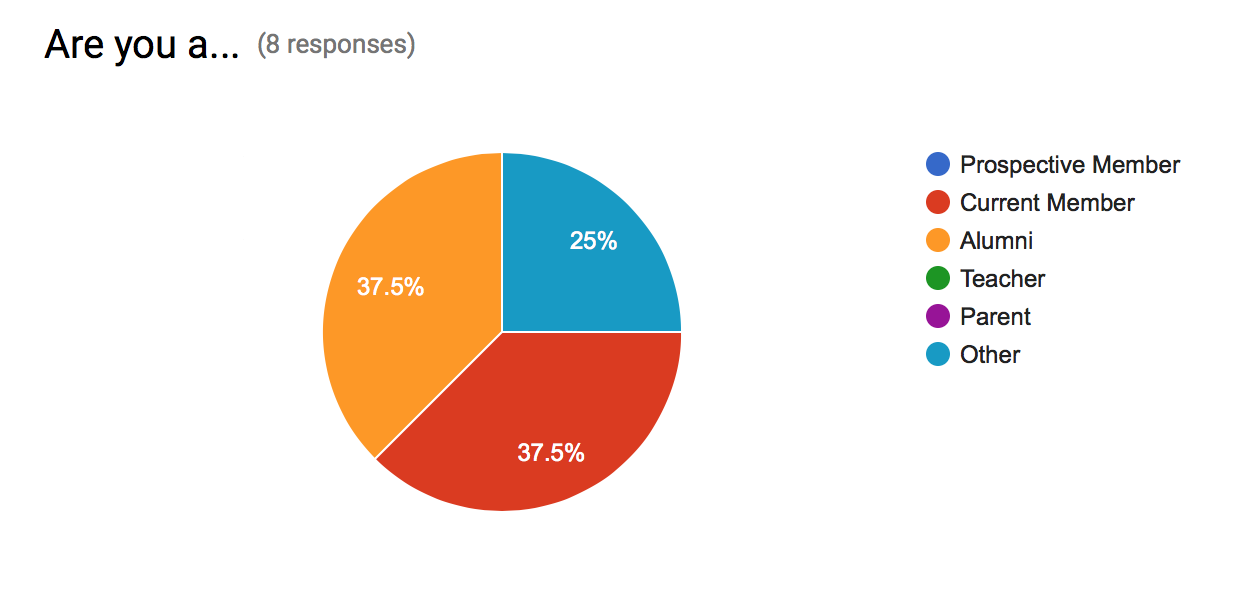
We also asked the respondents whether they were a member of the team, a parent, teacher, alumni, or other. Three said they were alumni, three were current members of the team, and two responded with "other."

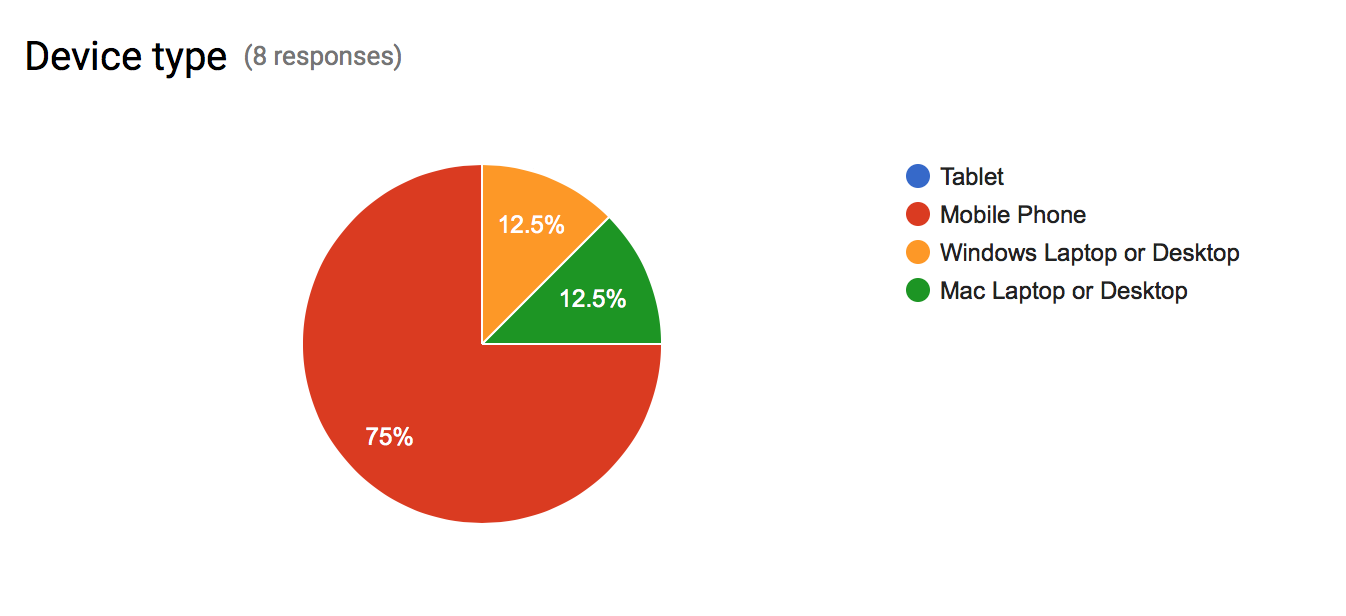
The majority of respondents used a mobile phone to view the website. Of the remaining respondents, one used a Mac computer and one used a Windows computer.

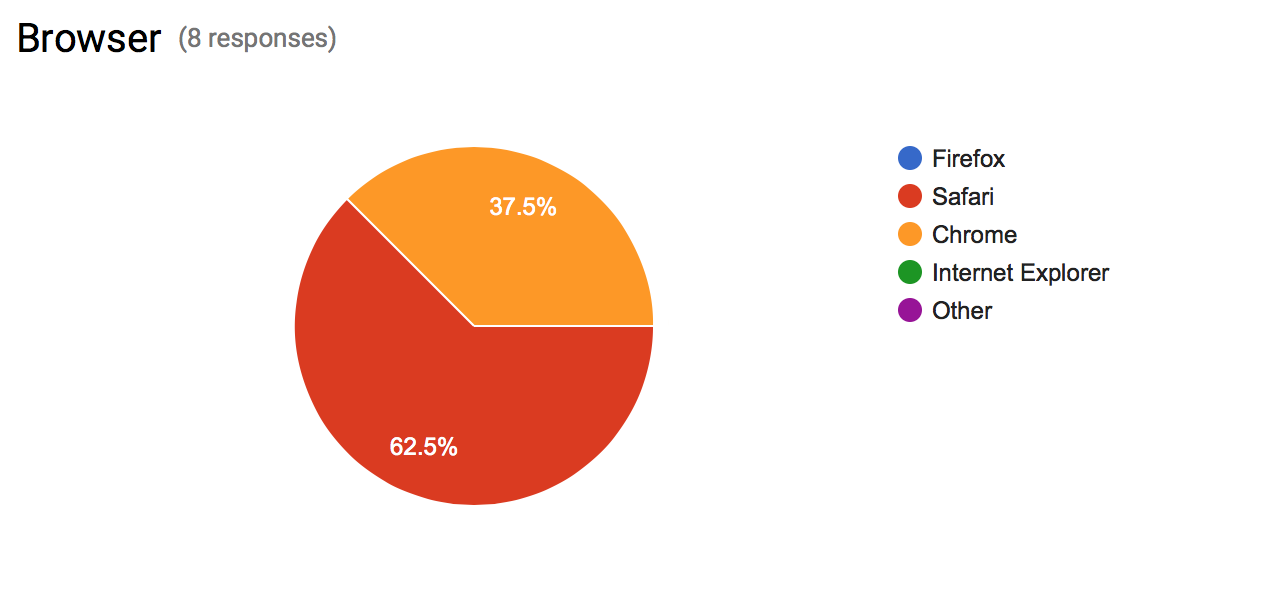
Safari was the most popular used browser, with five of the respondents using this browser. The remaining three used Chrome.

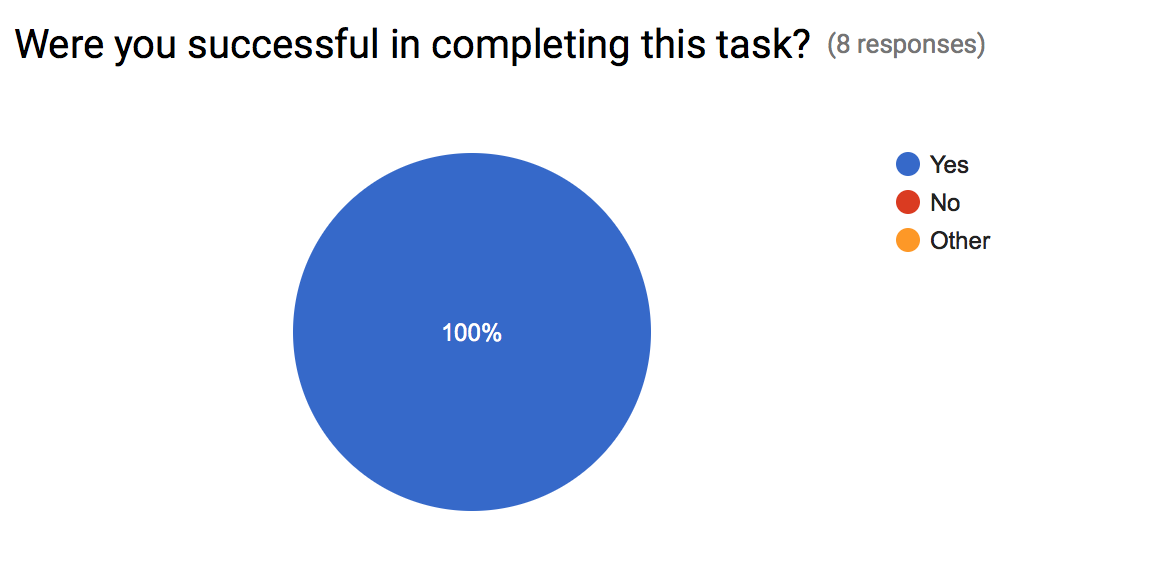
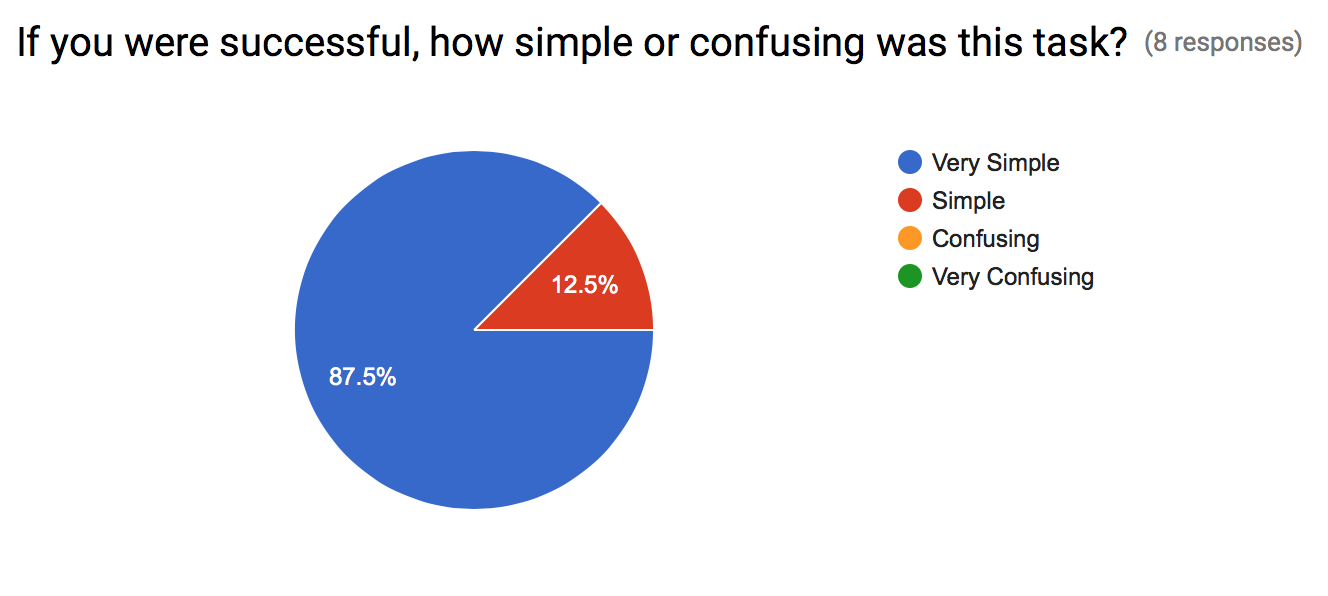
All of the respondents were able to complete scenario 1. 87.5% said that they thought the task was very simple, and the remaining 12.5% described it as simple. Respondents did not have any feedback for how the task could be made easier, as they thought it was easy enough already.


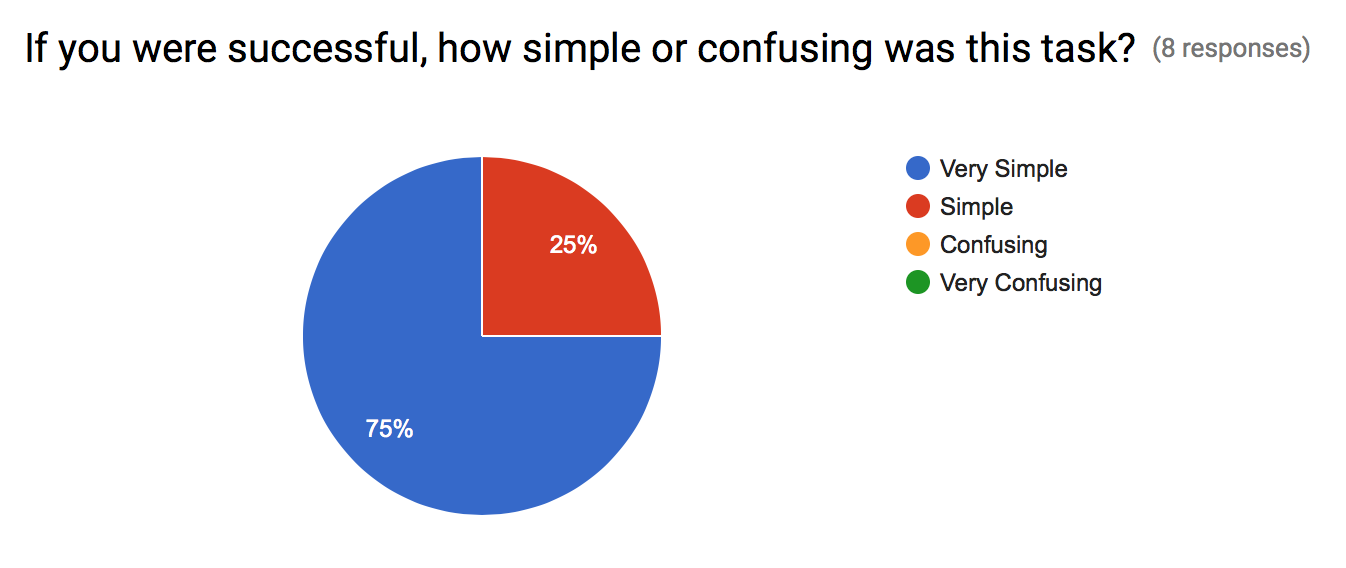
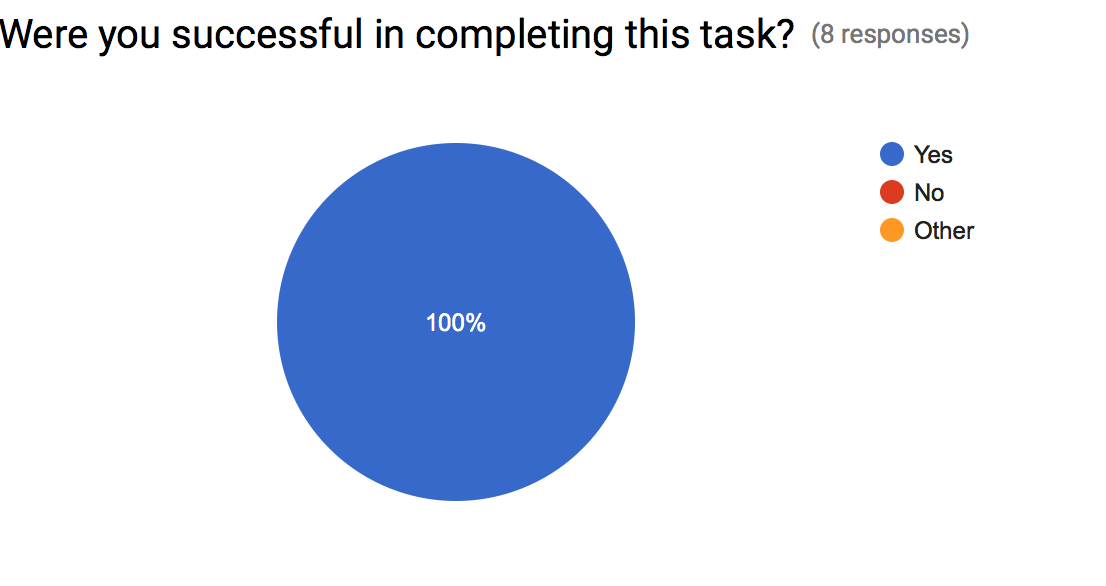
Like scenario 1, all of the respondents were able to complete scenario 2. 75% described the task as very simple and the remaining 25% described it as simple. Most of the respondents did not have feedback for how the task could be made easier, but one person suggested adding more options of things to donate on the donation form, such as food and drinks.


All of the respondents found the website easy to navigate. When asked whether the website would encourage them to join the team, the respondents all said yes, with two of the respondents mentioning the alumni page in particular. When asked for suggestions on how the website could be improved, one suggested a calender be created with the event for the team, so current members would have a place to check when events were and prospective members could have an idea of the time commitment required for the team. Another respondent suggested having the homepage be made more interactive.
Keeping the feedback in mind, we'd like to make a few changes to improve the website:
The end result of our work makes us very proud of what we have both learned to implement in this class. This project was incredibly useful because it pushed us to think about how to design a product with accessiblity in mind.
In creating our Javascript applications, we both felt challenged. We were surprised by how much harder the Javascript applications proved to be. We both dealt with the challenges we faced in our own ways and in the process we learned more about ourselves and the way in which we approach problem solving.
Creating our website was excellent practice in teamwork. We both contributed equally to the creation of our website and coordinated our efforts well. We both reached out to one another when questions arose and deadlines approached. We worked well as a team and feel that this project helped hone our communication skills.