File Permissions¶
The web server is willing to hand out your files to whoever requests
them if the files are within your public_html directory (or,
recursively, any subdirectory). So, usually, all you have to do to
publish something on the world wide web is to put it somewhere in the
tree of files starting at your public_html.
Actually, that simple statement is incorrect/incomplete in two distinct ways:
- Because you're students, the CS department has put some barriers to access to your web pages from off-campus. You can remove those barriers if you'd like, but that's not the topic of this document.
- Individual files and folders can have permissions, and if those permissions don't permit the web server to access the file or folder, the file won't be delivered.
This reading is about those file permissions.
File permissions are sometimes tricky and complicated, and I want to make this course novice-friendly, so I'm going to skip the ugly details. We're going to focus on just two things:
- how to tell if permissions are a problem, and
- how to fix permissions
How to Tell if there are Permission Problems¶
This course is focused on web browsers, so we'll talk about permission problems from the point of view of the browser.
Some permission problems are obvious. If the main page that we are
trying to load is not readable, you will get a 403 Forbidden
error in your browser, like this:

But the server may have access to the main page, but not the supporting files: CSS files, JS files, image files, and the like. Then, the problem can be less obvious. Here's our Ottergram page, which is readable, but the image files are not:

The only clue we have is the odd text "Barry the Otter Barry". The source code is:
<a href="imgs/otter1.jpg">
<img src="imgs/otter1.jpg" alt="Barry the Otter">
<span>Barry</span>
</a>
So, we are seeing both the alt text Barry the Otter
and the
span text Barry
, hence the weird text on the page.
(Note that this is what someone using a screen reader hears when the
page is read to them. Hopefully the screen reader makes it clear that
the phrase "Barry the Otter" is the alt text of an image.)
Viewing the Source¶
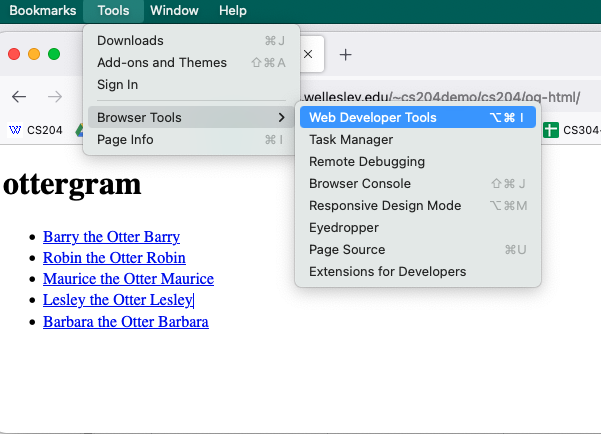
You probably haven't memorized the source code of the web page you are viewing, wondering if there are permission problems. So, one of the first things to do is to "view the source" using the web browser.
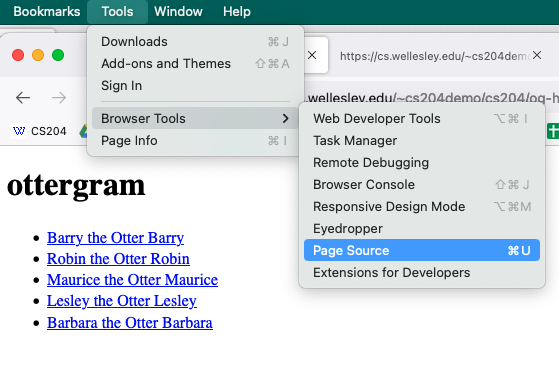
On Firefox, this is done with either:
- the tools > browser tools > page source menu
- the command-U keyboard shortcut

Personally, I always use the keyboard shortcut; it's just so much quicker.
If we do that to our Ottergram page, we see all the source code in a new browser tab, including the snippet above.
More importantly, the src attribute for the img (that we now know
is not showing up) is clickable. If we click it, instead of an
adorable otter, we see:

This is not as readable as you might like, but we can see the key information:
You don't have permission to access /~cs204demo/cs204/og-html/imgs/otter1.jpg on this server.
So, we know it's a permissions problem.
Before we go on to see how to solve the permissions problem, let's discover another way to see the permissions problems, one that will work when viewing the source doesn't.
The Developer Tools¶
The Developer Tools are a feature of the browser intended to help us, the web developers. All browsers have them (though with Safari you have to enable them). In Firefox, you can open them via the menus or a keyboard shortcut:
- the tools > browser tools > web developer tools
- the option-command-I keyboard shortcut

Again, I always use the keyboard shortcut; it's just so much quicker.
When you open the developer tools, you'll see the console. It's not much at first:

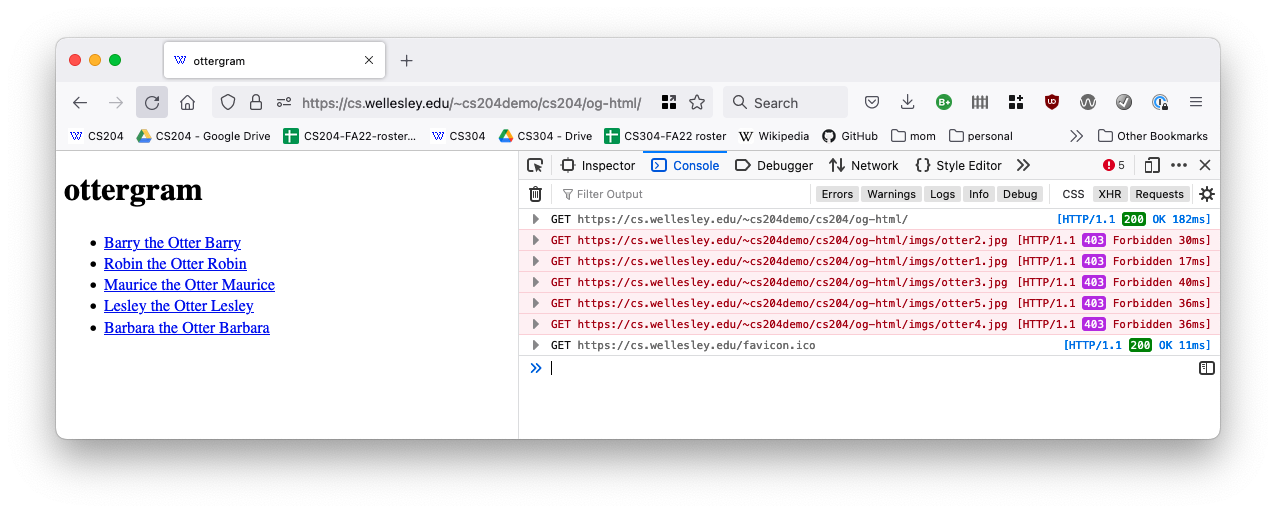
But, now reload the page, and the console will show errors that happen when the browser tried to load the supporting files:

That's an excellent way to see errors from other kinds of supporting files, such as JavaScript files.
Please keep this in mind throughout the course. If something is not working right, make sure you check the console for errors.
Now, let's turn to fixing the permissions problems.
The opendir Command¶
Standard Unix has a command to modify the permissions of files and folders, namely chmod. But it's complicated and a little unintuitive, so I created a local, Wellesley-only command that will "open" a directory: meaning it makes a directory and all its contents, recursively, accessible to the world. It's a blunt instrument, but it's effective.
In CS 204, all your work will be in one of two folders:
~/public_html/cs204/which is intended to be readable to the world, and~/public_html/cs204-assignments/which is intended to be accessible just to you (and me for grading purposes).
If you get a permissions problem with any folder or file that is a
descendant of the cs204 folder, you can fix them with the following
command:
opendir ~/public_html/cs204/
Note that the opendir command takes an argument, the name of the
directory that you want to open. It's easy to forget to specify that.
Say you are having trouble with your mobile assignment. If you are
in your cs204-assignments folder (as in cd
~/public_html/cs204-assignments/), you can open your mobile folder by
doing:
opendir mobile
Alternatively, if you are in your mobile folder (which is likely,
because you're editing the files), you can open it by doing:
opendir .
Notice the space and dot at the end of that command. We are using "dot" to mean "the current directory". It's easy to overlook that.
In my experience, permission problems in assignments are pretty rare. But if they happen, you now have a solution.
Do recall that it's a blunt instrument, and if you accidentally opened the wrong directory (say, your home directory), you might be revealing more of your work than you'd like.
Video Demonstration¶
Our videos page has a video of permission troubles