Design and Plan¶
Now that you have a project and team, it's time to design it and plan the work. This will let you work more efficiently as time progresses. Making your ideas concrete will help you as you start coding.
A common fear that students have is that they will prematurely commit themselves and end up shackled to a project that is not working. Please don't feel that way. If your initial design and plan aren't working, by all means you may change them. If the goals you set aren't good any more, you can change them. It would be good to consult with me if there are large changes, but I expect to be accommodating.
Project Phases¶
The semester project breaks down into the following major phases:
- Draft Version (halfway)
- some core features functional, but probably not all
- Alpha Version (LDOC)
- all core features function, but maybe minimal
- Beta Version (end of exams)
- bugs from Alpha version fixed
- bells and whistles (stretch features) added
- polished
For the design and plan, you'll figure out the features of your app, when they will be implemented (for which version) and who will implement each feature.
You can use additional milestones in your plan, maybe weekly feature lists.
Design¶
You should flesh out the idea in a bit more detail. That means being more specific about:
- What are the operations that people will actually do with your web application? Are they searching, storing data, uploading files, setting preferences ... They will probably be doing multiple of those things.
- Consider different users of your site, possibly with different needs or goals. Of course, a single user might have different goals at different times.
- Describe the sequence of operations that the user will do. These might be different web pages, different forms being used, and so forth.
You should think very concretely about the data that will be behind
your web application. An ER diagram is necessary, along with the
consequent DDL statements to create the tables. (You can do this by
inserting a screenshot of your dbdiagram.io drawing, or, even
better, a link to it. The link allows me to zoom as necessary to read
the diagram and the DBML.)
You should insert some sample data into your database, just to be sure you are clear about what goes where.
Plan¶
You should also figure out a list of features and, more importantly, prioritize them. What is going to be done first? What will be saved for last?
How will you divide the work? This is a team project, and this phase of the project will be done as a pair/group, but once the design and plan are in place, you should be able to work relatively independently.
The outcome of these discussions should be three lists:
- features to be implemented for the draft version (midway),
- features to be implemented for the alpha version (end of classes), and
- and features to be implemented for the beta version (end of exams).
There actually might be six or nine lists, with a single person responsible for each item, or you might work more collaboratively.
Milestones should be clear and concrete, and kept as small as possible. Better to have five items breaking down the various ways that a user can search the site than to have one big item saying "implement search functionality."
Some advice:
- You don't have to code things in the order that users will encounter them. For example, your site might first require users to log in, so you might think that you have to start with that feature. But, your draft version might just allow all users in, without any authentication. Or maybe there's some minimal identification (say, they specify a username), just so you can keep them all straight. That allows you to put off the login feature until later, so you can focus on something else first.
- Think about building things that will make your implementation easier. For example, if entering data will be tedious and error-prone without a web application, you might implement that feature early, just so that it's available to you, even if it's not the most critical part of the application.
- Focus on the data early, rather than, say, the user interface. Changes to the structure of the database will be much more difficult to incorporate than changing the UI. The UI is important, but can be easier to update than something that fundamentally changes how all your queries and updates work.
Divide Vertically, not Horizontally¶
When assigning tasks to members of your team, it can be tempting to assign tasks based on people's special skills or preferences. For example, if Alice has great front-end skills and Betty has extra database experience, you might have them specialize in those parts of the app.
However, the education goal of the project is for everyone to gain experience and skill in all aspects of CS 304, and to be able to demonstrate those skills in the project.
Therefore, I would like you to assign tasks such that team members do "all" parts of the task, from the back-end database interactions and Python coding to the HTML for the templates and such. I call this a "vertical slice", like this:
I will look for a balance in tasks, with everyone getting to do a bit of everything. As Robert Heinlein once said, "specialization is for insects"
How to Format It¶
As with the project proposal, there's no reason to get fancy. I'm interested in clear communication. However, there are a few things that you should know anyhow:
- Put your names at the top of the document, like "Sally Smith and Tara Turner"
- Put in your project name, like "facebay."
- Give it a title, like "Design for FaceBay, a combination of Facebook and eBay."
- Don't assume I know what your project is. Don't start with an ER diagram, or a bullet list that says "Sally will implement the search bar." Put yourself in the place of the reader who doesn't know what the heck you are talking about. It need not be a lengthy introduction, but it is not optional. Good writing meets the reader where they are.
- You can use the dbdiagram.io website to create your ER diagram (you can put the link into the Google doc) to create your ER diagram and your DDL.
- Brevity is always appreciated. I realize that's a challenge, but do your best.
Checklist¶
- introduction
- features/operations
- ER diagram
- DDL
- sample data
How to Submit it¶
You'll write this as a Google Doc, shared with your partners and me. This will allow the group of you to easily co-author it, and allow me to comment on it.
The title of the document is very important, otherwise I will
mis-place it and lose time finding it. The title of the document will
be CS304-SEM-YYYY-design-TEAM where the SEM
is the semester
(Fall/Spring), the the YYYY
is year, and the TEAM
is
name of your project or team account or your names.
Since Google often makes these documents hard to find (weird for a search company...), please submit the URL via this
How you'll be Graded¶
The main thing I'll be looking for in these designs and plans are clarity: I should be able to understand what you're going to build and how it will proceed. Items should be concrete and "actionable."
What Else To Do¶
I suggest creating a team account on tempest, where you can put the "production" version(s) of your site, while you work on your development branches in your own accounts or on your own laptop or whatever. You can visit this link to request a team account.
How To Work¶
Once you start, there will be (at least) three versions of the web application in existence most of the time:
- The "production" version, which works in at least some rudimentary way, and which you can show to people to get their thoughts about your ideas. The production version will be turned in for the draft, alpha and beta versions, so I'll be grading those, and you'll be sharing those with others for their feedback.
- Your version, where you are working on your next feature. If you're flipping back and forth between two features that you're working on, you might have two concurrent versions.
- Your partner's version(s), where she can work on her stuff without interfering with your version or the production versi on.
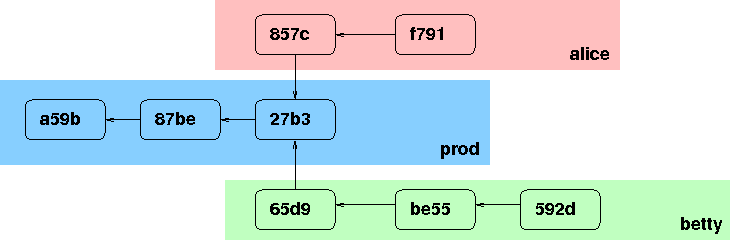
Here's a picture of what it might look like if Alice and Betty are working together:
The idea here, is that if Alice makes a mistake in her feature, or even accidentally deletes a crucial file, Betty will not be affected, and vice versa. Similarly, I can grade the production version without worrying about these troubles.
Alice and Betty will each have their version in their personal server account (or on her own laptop), while the production version might live in the team account.
Because of these different versions, I strongly suggest you use some kind of version control system, such as Git. (The notation I used above is Git-like.) But if you decide not to, you'll be doing the same things by hand that Git does for you, like copying files, merging changes, and resolving differences, but then, it can be clearer and more instructive to do things by hand than to have some opaque tool do them automagically.
Note that if your teammates (or I, while grading) deletes some data from the database, that can affect you and your work. There are two possible remedies, and you might use both.
One is that Alice and Betty can each use their own databases
(alice_db and betty_db) for their own versions. It should be easy
for you to specify in your code which database you're using, maybe in
a small configuration file, or some global variable. You can request a
separate database for your team account to be used for your production
version.
The second approach is to do a mysqldump from time to time so that
you can preserve and restore the contents of your database, undo-ing
any interference from changes that your partner or someone using the
production version does.
Recall how to use the mysqldump command:
mysqldump db > file.sql
That will dump out the contents of the database named db
(so,
substitute your project database for that or your personal database if
you're using that while working on your own feature). We use the
right angle bracket
(greater than) to redirect the output into
a file. So, if Alice wants to dump the current contents of her
database into a file, say because she's about to make some drastic
change and she might want to undo the change, she would do:
mysqldump alice_db > before_change.sql
If, after making the change and doing some experiments, she decided to reverse the change, she can just do:
mysql < before_change.sql
This is just like using a batch
file, because the dump file is
essentially a MySQL batch file that re-creates all the tables and
re-inserts all the data.
Using a Team Account for Demos and Grading¶
I strongly suggest having a team account. Given that you have one, what is the best way to use it?
For the purposes of explanation, let's imagine that Harry, Ron and
Hermione are working together, and they name their team account
hrh. There would then be an hrh_db database created. Their draft,
alpha, and beta versions should all be in the team account, in
directories of those names. That is, one team member would login to
the team account and do:
cd
mkdir draft
cd draft
git clone <github-url>
when the draft version is ready. Similarly for alpha and beta. Don't make any changes in that directory while I'm grading.
Using a Personal Account¶
For development purposes, each team member will use their own
account. Let's say it's Harry, so hpotter. So, in his own account,
he can get a copy of the code that Hermione (team captain) started:
cd ~/cs304
mkdir hrh
cd hrh
git clone <github-url>
When I (Scott) create the team account and team database, hrh_db, I
will add permissions for each team member to use that database, so
Harry just needs to remember to do
dbi.conf('hrh_db')
Questions¶
If you have any questions, be sure to ask.