 |
||
 |
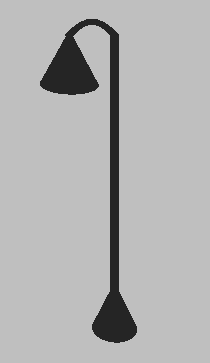
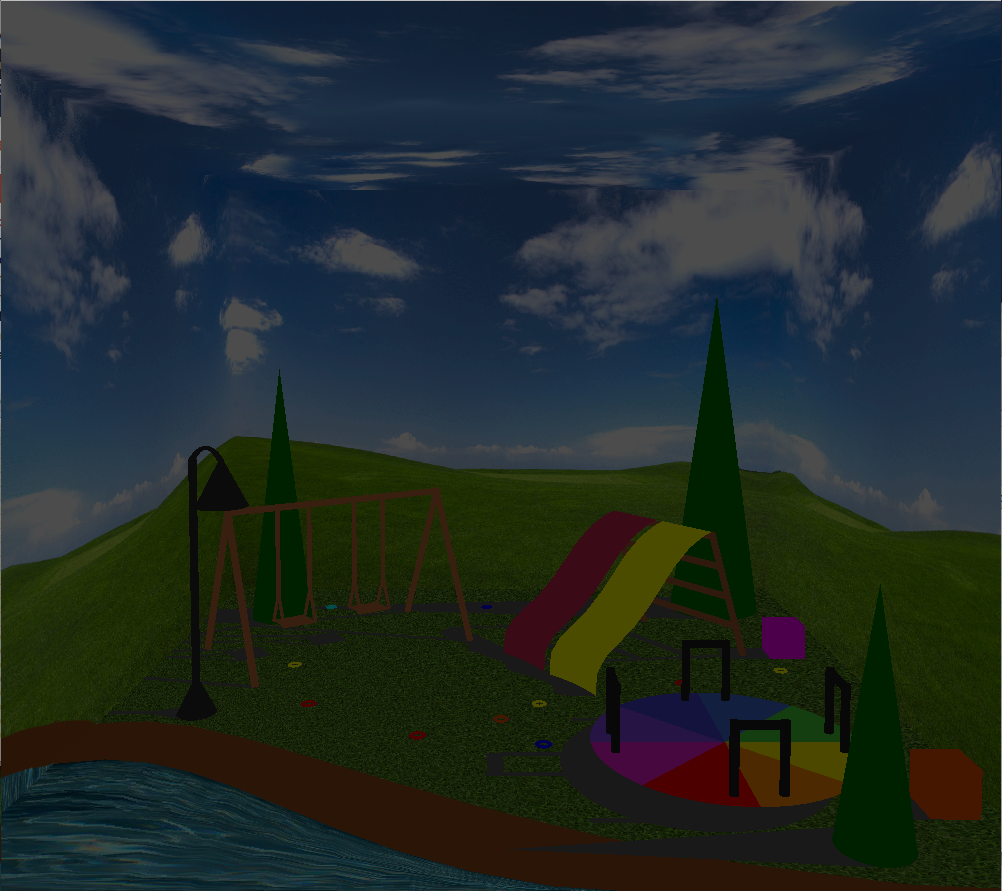
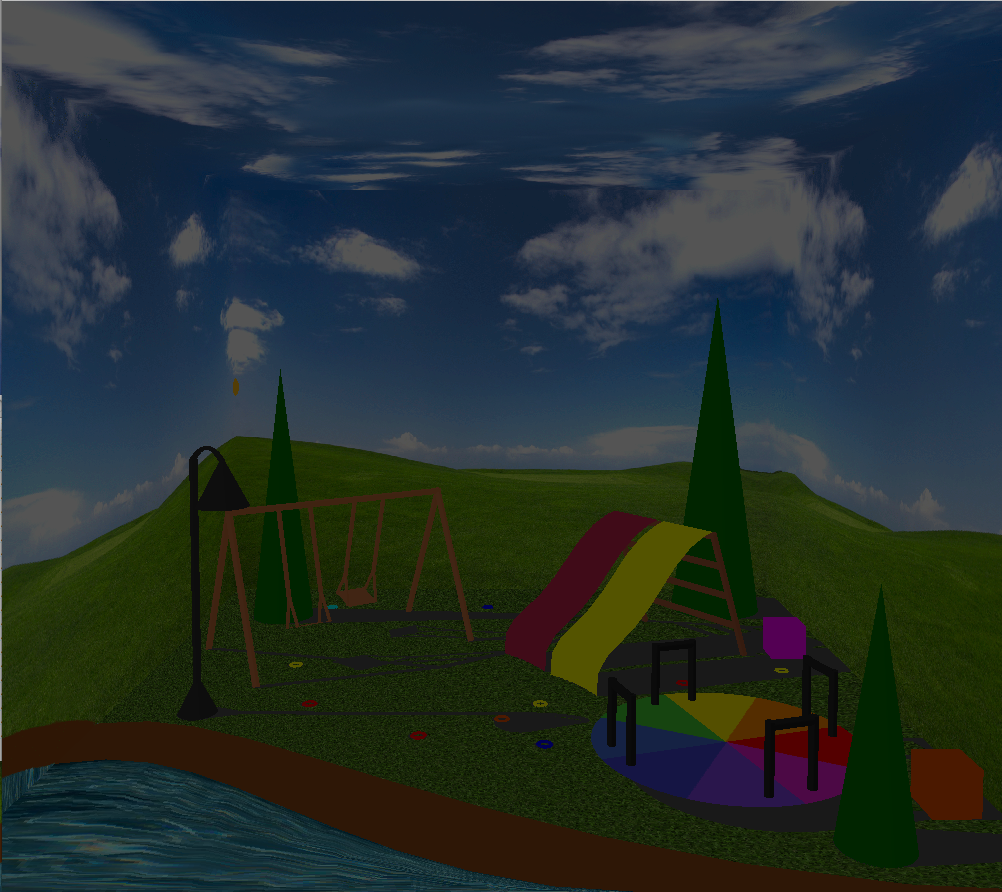
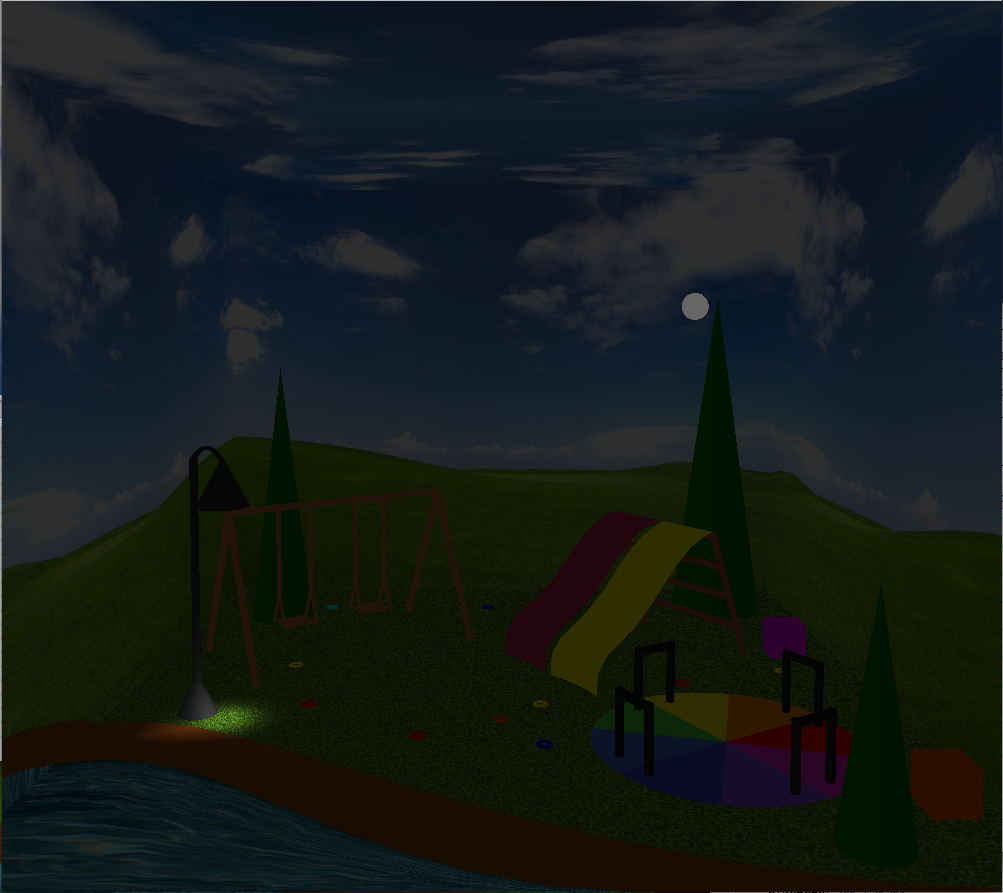
The Magical ParkBy Jacqueline Killenga and Mandy KorpusikComputer Graphics, Spring 2012The goal of our project was to create a realistic, but magical park scene with bright, colorful objects. We hoped to implement advanced Computer Graphics techniques, especially cool animation, as well as to challenge ourselves. Most of all, we looked forward to having fun! Our project incorporates several important CG concepts: textures, material and lighting, camera position, curved surfaces, shadows, and animation. We used texture mapping for the grass, water, sky, and merry-go-round. The grass and water are actually Bezier surfaces with texture mapping. The sun and moon are directional lights, whereas the lamp is a spotlight. The merry-go-round, swings, water, lamp, and trees have specularity and shininess so that they seem more realistic and so that the sunlight's movement is more noticeable. We set up the camera ourselves in order to immerse the viewer inside the scene. There are various keyboard callbacks to control the animation, including 'g' for starting the animation, 'r' for resetting, '1' for updating one frame at a time, '+' for increasing the speed, and '-' for decreasing the speed. In addition, we used Photoshop to edit the images of the sky so that they lined up nicely with each other and with the floor of the scene. Finally, we added trees to the scene in order to obtain the effect of the sun and moon rising behind a tree and animated objects moving in front of or behind other objects. This is an image of the lamppost we modeled using two cones, a tube, and a curved top composed of two adjoining Bezier surfaces. The lamp involves both material and lighting because the lamp light turns on at night, and the metal tube has some specularity.  |
 |
|






 |
||
Below is an mpeg of the animation