Zodiac¶
We'll add some dynamic content to a page we already have.
Purpose¶
In this assignment, you'll show your command of these concepts and skills
- JavaScript functions, arrays, and conditionals
- JQuery methods
- Date objects
The real work of this assignment is entirely in JavaScript, jQuery and the DOM, but we need to have some HTML and CSS to work with. I'll give you a choice:
- use your prior work in assignments 1 and 2, or
- make up a completely new page
Mine builds on the one I did last time, which saved me a lot of HTML and CSS typing, though I did remove some of the HTML and CSS, just for simplicity. My example is still Hermione Granger. If you choose to do the same, here's how to copy it:
cp -r mobile zodiac
However, the template file has changed since the mobile assignment, since we now need to load jQuery and my bounds plug-in. So, if you want to start fresh, it's best to copy the template-jq file:
cp ~cs204/pub/readings/template-jq.html zodiac/assign.html
If you decided not to start fresh, you should at least make sure you
copy the two script tags from the bottom of the
template-jq file.
You will add your own script tag to load your zodiac.js file
after the other two script tags. You can see this in my reference
solution, below. (You're welcome to look at my HTML and CSS, but not
my JS code, which is obfuscated.)
Note that the zodiac folder must be in your cs204-assignments
folder. Make sure it is.
Reference Solution¶
You can try my obfuscated Zodiac solution.
One note about my solution. I suggest that you put the static HTML in
your HTML file and only insert the dynamic content (the formatted date
and the zodiac sign) using jQuery. Similarly, put the appropriate
image on the page by dynamically modifying the src attribute of an
img tag that is already on the page. That's how we changed the roses
to violets in the in-class exercise.
The static HTML will contain 3 elements that your JS code will dynamically update:
- An
imgtag, where you will update thesrcandaltattributes - An element for the Zodiac sign text. You can use a
spanfor this or you can use anoutputelement, which is what I did. See MDN HTML OUTPUT element. See below for more about accessibility - An element for the formatted date. Again, you can use a
span; I used anoutputelement.
In my solution, I dynamically inserted the static stuff, just to hide that HTML from you a little bit. There's no need for you to mimic that aspect of my solution. Just type the HTML into your HTML file.
References¶
- You'll need to create date objects and use date methods; see dates
- Your solution will need to modify the page contents. I suggest jQuery's text method
- Your solution will need to modify the
srcattribute of animg. I suggest jQuery's attr method - Your testing functions will need to use the forEach method. Do not use loops.
- You will need to add a click handler to the page. See the click method and the click documentation.
Many aspects of this are covered in our class exercise on colors: colors.
To Do¶
You must do the following
- Use the
assign.htmlfile as your main page - It should have a section (near the top) where we'll put some new
content, namely
- A place (like an
output) to put the date that you are inserting onto the page - A place (like an
ouput) to put someone's astrological sign - A place (an
img) to show their astrological sign - A button (a
buttontag)
- A place (like an
- Attach a
zodiac.jsfile to your main html page, at the bottom, below the other twoscripttags. - Be sure to
'use strict';in yourzodiac.jsfile; we'll do this for every.jsfile from now on. - Write the JS and JQ code described below to give the following behavior:
- A date is chosen randomly from an array of test values
- The date is used to determine the matching astrological sign
- The date is nicely formatted on the page
- The corresponding sign is also inserted into the page
- Those behaviors happen when the page loads, and
- Those behaviors also happen when the button is clicked.
- Validate the result
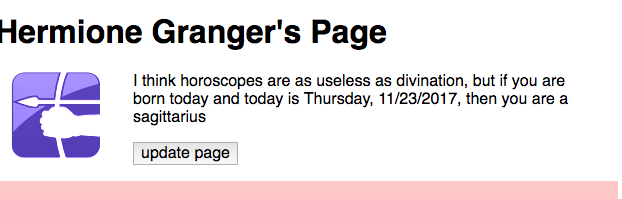
Here's a screenshot of my solution:

JavaScript¶
You have to write several JavaScript functions in the zodiac.js file.
makeDatewhich takes a string as its argument and returns a date objectformatDatewhich takes a date object as its argument and returns a string to format it like "Tuesday, 2/14/2017"zodiacSignwhich takes a date object as its argument and returns the zodiac sign (the following info from 12 zodiac signs) as a string. Note that the function returns just the name of the sign (the part before the colon, below).- aries: Mar 21-Apr 19
- taurus: Apr 20-May 20
- gemini: May 21 - June 20
- cancer: June 21 - July 22
- leo: July 23 - Aug 22
- virgo: Aug 23 - Sept 22
- libra: Sept 23 - Oct 22
- scorpio: Oct 23 - Nov 21
- sagittarius: Nov 22 - Dec 21
- capricorn: Dec 22 - Jan 19
- aquarius: Jan 20 - Feb 18
- pisces: Feb 19 - Mar 20
randomEltthat takes an array as its argument and returns a random element from the arraygetTestDatethat takes no arguments and randomly chooses a date string from a global array of test values of your choosing. This function should just reference an existing array of test values, so it will not need any arguments.updatePagethat puts the above pieces together: it takes no arguments, and it usesgetTestDateto get a string, usesmakeDateto convert it to a date object, usesformatDateandzodiacSignto get strings to insert into the page and does so, and also inserts the correct image into the page.
How many test dates should you have? I think six would be the bare minimum, but they are so easy to create (just adding another string to an array of strings), that I think you don't have to aim for the minimum.
Images¶
You could find your own images for the signs of the zodiac, but I borrowed the images used on the page above to make my solution. You're welcome to copy the images or to download a tarfile of the images. See directions below.
(Note that we should assume these images are copyrighted and therefore we should not use them on public websites. Using them on this assignment, where no one will see them but us, should be okay under fair use for educational purposes.)
Local Copy¶
Most of you will be working on Tempest, in which case it's easy to just copy the folder of images:
cd ~/public_html/cs204-assignments/zodiac/
cp -r ~cs204/pub/downloads/zodiac-images .
Remote Copy/Tar¶
If you're working on your own laptop, you'll need to use tar or scp. Since I don't know exactly how you've arranged things on your own laptop, I have to write these instructions abstractly, but here's how you can use scp.
cd path/to/assignments/zodiac
scp -r youracct@cs.wellesley.edu:~cs204/pub/downloads/zodiac-images .
Hint: each file is named with the appropriate sign, so you can construct the URL if you just know the sign.
Testing Functions¶
In addition, you must write a "testing" function for each of the following. (This idea is called unit testing.)
test_makeDatewhich takes no arguments, invokesmakeDatefor every element of your array of test dates and prints the result to the console. That will show that (1) your test values are all parseable and (2) yourmakeDatefunction works.test_formatDatewhich takes no arguments, invokesformatDatefor every date derived from your array of test values and prints the result to the console.test_zodiacSignwhich takes no arguments, invokeszodiacSignfor every date derived from your array of test values and prints the result.
Invoke each of these in your .js file so that we can see the results
just by opening the console.
Random Numbers and Elements¶
The basic building block of most random numbers is a number uniformly
distributed between zero and one. (Like from 0.0000000 to 0.9999999.)
Let R stand for such a number. We can get one from Math.random() which
is built-in to JavaScript.
To flip a coin, we need to convert that kind of value to two distinct
values. If we multiply R by 2 (because we want two distinct values) and
take Math.floor() of it, we get two integer values: 0 and 1. That's all
we need. The Math.floor() function is built-in to JavaScript, and it
converts a floating point number into an integer by chopping off the part
after the decimal point.
To roll a six-sided die, we multiply R by 6 (six distinct values) and take
Math.floor() of the result, yielding an integer in the set {0, 1, 2, 3,
4, 5}. Add one to that, and we're done.
So, to find a random element of an array, just generate a random index into the array.
Accessibility¶
When a browser dynamically updates a page, inserting new information, it can be easy to miss it (not notice it). Often our peripheral vision will alert us, and sometime the update happens to something we are staring at. Neither of those visual abilities are available to blind users, so it can be even easier for them to not notice these updates.
An ARIA-live region is a part of the page that is marked so that the browser knows to inform the user if the region is dynamically updated. That is, when the region is dynamically updated, the screen-reader will read the changes to the user.
You can and should mark dynamically updated regions with the
aria-live attribute, like this:
<span aria-live="polite">static content</span>
The ("polite") value means that the screen reader will not interrupt itself, but will wait until it's done talking before reading the changed values. That's the normal value.
The output tag is explicitly for dynamically updated information and
is implicitly aria-live, so it's a slightly better choice than span.
I used both in my solution. Better to be redundant than deficient:
<output aria-live="polite">static stuff</output>
Final Checklist¶
- Make sure your name is in the files, including the HTML file and the JS file.
- Make sure you
'use strict';in your JS file - Don't forget the testing functions.
- Make sure everything works and looks nice
- Make sure both the HTML and the CSS are valid
- Submit a Gradescope item, so (1) I know you are done, (2) I have a consistent rubric, and (3) you can easily see feedback on your work.
How to turn this in¶
We'll grade the work in your zodiac folder. No need to drop a tar file.
Tutors/Graders¶
You can use the password to view the Zodiac solution.
Time and Work
Finally, when you have completed the assignment, make sure you fill out the Time and Work report. That report is required.