AM1 1: Overview of Topics and Concepts
In the following there is a list of concepts and topics that are important to AM1. I don't expect you to become an expert in these concepts in these first two weeks. We will build AM1 together and you will change it slightly to produce something similar. These notes are here to show how several technologies have to work together for a web application to work.
Writing HTML
Web pages are written with HTML. In HTML, content is wrapped in tags.
A tag is a name surrounded by angle brackets, e.g., <body>. There
are about 100 tags in HTML5 (the latest HTML version), but you only need to know
a subset that is used in every page. An editor like Brackets can create the skeleton
of the HTML page for you with one command. Here is how an empty page (created
with Brackets) looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<script src=""></script>
</body>
</html>
If you have never written an HTML page, the W3School tutorial is a good place to start. Our Head First to HTML and CSS book is also an excellent introduction.
If you are new to writing HTML pages, use the W3C Validator to check if your pages are in valid HTML. Ask if you are surprised by the error messages you'll get.
Takeaway: HTML is used to structure the content of a page.
Styling with CSS
Web pages written in HTML don't look "good". Most HTML elements are of kind block, which means they stack on top of each other in a page. If we want to change the layout of the page and how the different element appear, we need to use a second language, CSS.
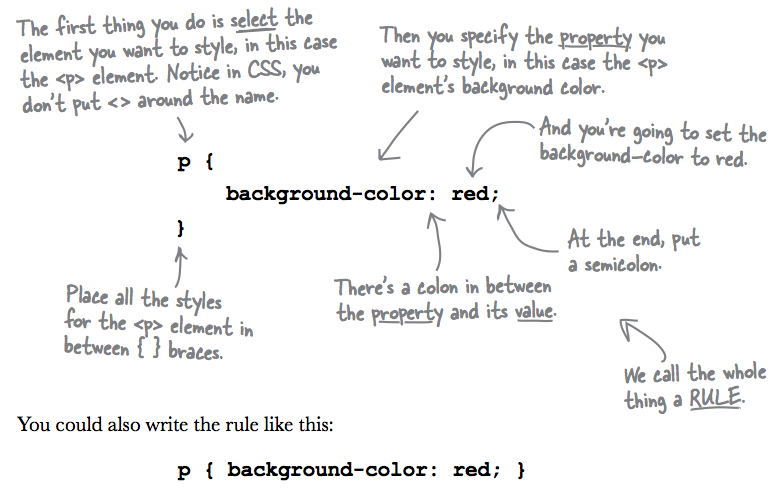
If you have never used CSS before, a good place to start is the W3Schools CSS tutorial. Our Head First HTML & CSS book is also very thorough. In CSS, we write rules, and one of them is shown below:

class and id attributes
When the selector for a CSS rule is an HTML tag, the rule will apply to all elements
of that kind. For example, the rule in the picture above will apply to all paragraphs
in our page. Often, this is not what we want. To be more selective, we will use two attributes
of HTML elements, which can be used as selectors for CSS rules. These are class
and id. A certain value for the class attribute can be
applied to many elements in the page.
For example, we will have a class "book" in the code for the AM1 solution, so that all books will
appear in the same way. We'll write this as:
<div class="book"> ... </div>
Then, the CSS rule will look like this:
.book {
/* some styles here
}
A certain value for the id attribute can be applied to one single element in the page. For example, in our HTML code for AM1, we had these two instances of using id:

id attribute is used.When referring to an element with a certain id value in the CSS file, we
use the pound symbol:
#info {
/* some styles here */
}
#results {
/* some styles here */
}
JSON Format
Most important facts about JSON:
- JSON stands for JavaScript Object Notation
- JSON is lightweight data interchange format
- JSON is language independent
- JSON is "self-describing" and easy to understand
Almost all APIs we will use in this course use JSON to format the data they provide.
We saw an example of how JSON looks like when looking at the Google Books API data: https://www.googleapis.com/books/v1/volumes?q=wellesley+college
Install the JSON Formatter Chrome plugin to view JSON in a nice format.
Javascript
Out of the three languages used for client-side web development, only Javascript is a programming language, providing variables, functions, conditional execution, loops, etc.
The browser implements a Javascript engine (an interpreter) that executes Javascript code. We will usually put our Javascript code in a separate file, to which we refer in HTML with the script tage:
<script src="books.js"> </script>
We can also put code inside an HTML file, and this code goes inside the nested script tags, for example:
<script>
var name = prompt("What is your name?");
alert("Welcome " + name);
</script>
Conceptually, Javascript is more similar to Python than Java. However, syntactically it is more similar to Java (uses curly braces, space doesn't matter, etc.).
Objects are very important in Javascript and almost everything is an object, even funcions. However, differently from Python and Java, Javascript doesn't have the concept of classes, but uses a different mechanism for inheritance, which we'll discuss later in the semester.
The DOM
The Document Object Model (DOM) is the programming interface (API) to represent and interact with an HTML (or XML) document.
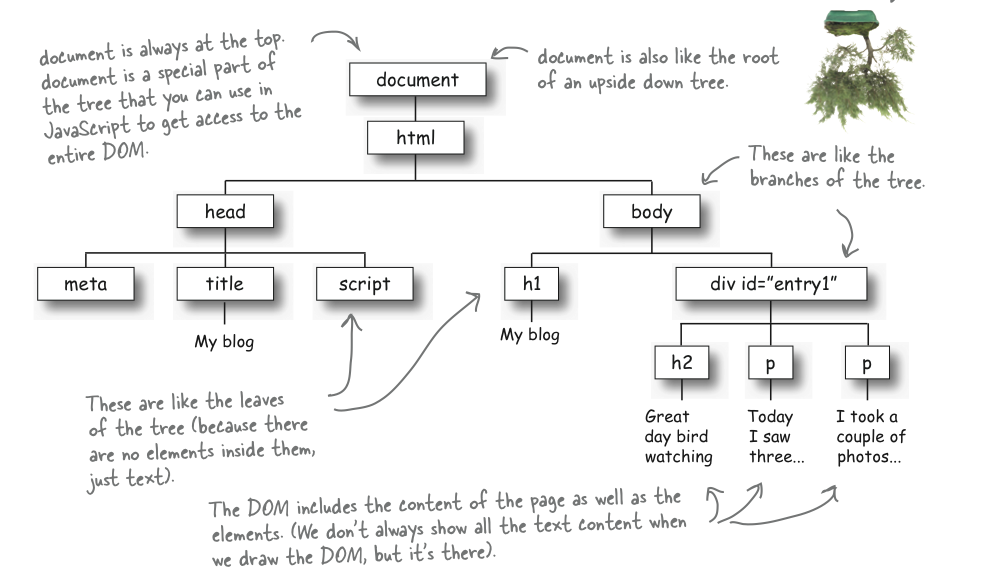
The DOM respresents the HTML document as a tree of nodes. Every node represents a portion of the document. Explore below an example of how a simple HTML file is represented by its DOM.
<!doctype html>
<html lang="en">
<head>
<title>My blog</title>
<meta charset="utf-8">
<script src="blog.js"></script>
</head>
<body>
<h1>My blog</h1>
<div id="entry1">
<h2>Great day bird watching</h2>
<p>
Today I saw three ducks!
I named them
Huey, Louie, and Dewey.
</p>
<p>
I took a couple of photos ...
</p>
</div>
</body>
</html>

Important Note
The DOM represents both the structure and the content of the HTML page. All elements of the structure (i.e., tags) are represented by nodes sorrounding with a border in the tree. In the Javascript representation they are all objects. The content of these objects is shown in the graphical representation without a border, and it's accessed by properties of the objects that contain them. Properties such asinnerHTML, textContent or value
(for input fields in the form) are used to access them.
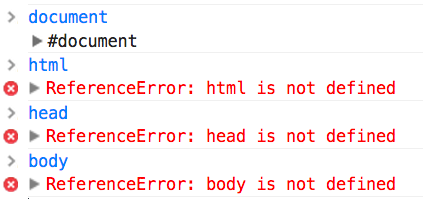
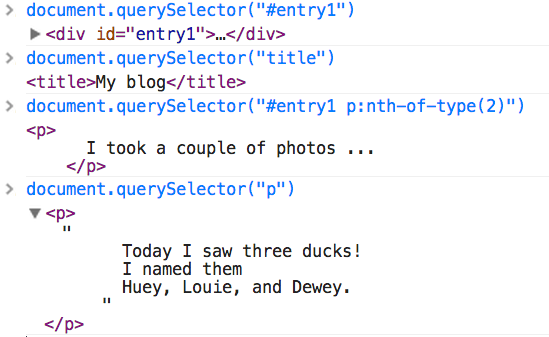
Out of all the objects in this tree, only one of them can be referred within the Javascript code
with its name, the document. The image on the left below shows how trying to access other
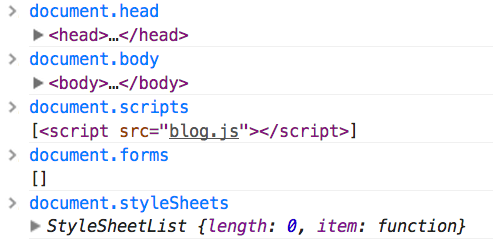
objects fails. However, through the document object we can refer to the other objects,
as its properties. The image on the right below shows several examples. Unfortunately, only elements
that are unique such as <head> and <body> are directly accessible,
for all the others we will need to use methods that access them. Additionally, notice that the other properties
styles, forms, and are in plural (and the value is an
array), since there can be many of them in a document.


document is recognized as a variable. On the right:
accessing other elements as properties of document.Javascript has
several methods for accessing the other nodes of the tree: document.getElementById, document.getElementsByTagName, etc. However, the most universal one, that can be used to
access every element through the use of selector strings is document.querySelector.
The query--the string that we pass as an argument to the method--corresponds to the CSS selectors
that we will use in the CSS file to style that element (hence the name of the method).
Therefore, all selectors that are known
and used in CSS can be used as argument values for document.querySelector.
Let's try this interactively. Open this example and in the Console, try the following expressions:

document.querySelector.Notice that all expressions evaluate into an object value. To see that, store one
of expression in a variable, for example: var h1 = document.querySelector("h1");, and then
in the console type the name h1. with the dot. Notice how you get to see the list of
all properties and methods of this object? This is the reason why trying to assign a value to such
a variable will not change their text in the HTML file. The only thing it will do is to assign to the
variable a new value. You will always need to access the object's properties in
order to change things.
Thus, you would have to say h1.innerHTML to change its text value, or
h1.style.propertyName to change some style property of the element.
An HTTP Request
In order to retrieve data from a Web API we will send an HTTP request to the server. HTTP (HyperText Transfer Protocol) is the protocol that underlies all communications between a client machine and a server machine on the Web.
HTTP is being used all the time by the browser, everytime we type a URL in the address bar, or click the links on a web page.
Most of the time, the browser is issuing GET requests, a method in which the client (our browser) asks for a resource in the server. The resource is uniquely identified by an URL. In some occasions, there will be POST requests, where the client will be sending some information to the server to store it (e.g., our credit card info during a buying transaction).
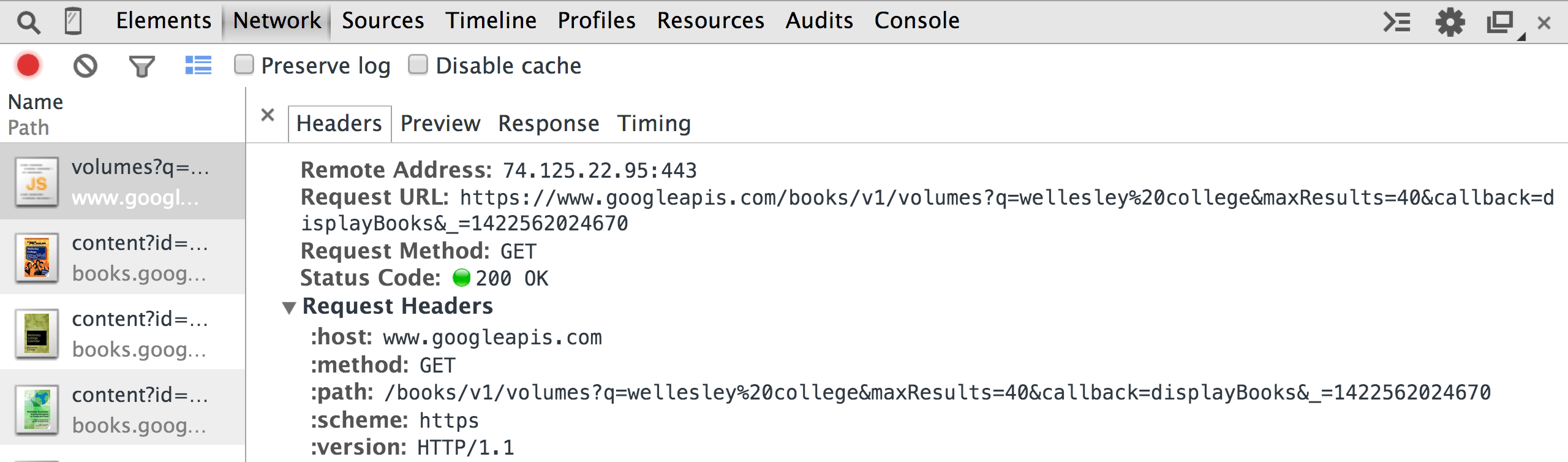
We can inspect how the browser sends a GET request by looking at the tab "Network" in the Inspect Element window. Here is a screenshot:

A successful request that was fulfilled by the server, will show a STATUS value of 200. If the server cannot find the requested resource, it sends back the message 404 (resource doesn't exist on the server).
Let's look at the URL of the Google Books API request:
https://www.googleapis.com/books/v1/volumes?q=wellesley%20college&maxResults=40&callback=displayBooks
The part until the question mark is the base part of the URL, then, the question mark signalizes the list of parameters, which are expressed as pairs of parameterName=value. If there are multiple parameters, they are concatenated with the ampersand symbol. The shown example has three parameters:
The percent sign that we see in the search phrase, wellesley college was automatically
added by a Javascript function, named encodeURI. This way, we don't have to
worry about URLs containing any space or other unallowed characters.
For many HTML tags, the HTTP request is built-in and happens without our intervention.
The link tag requests the CSS file, the script tag requests Javascript
files, the a tag requests HTML files on the server, the img tag requests
image files. Such requests are easy, because what is being requested exists as files on the server and
can be returned immediately.
The request to Web APIs for data are different, because there is no file ready to send. The server will have to search for the data and send them when it has prepared them. For that we will need to perform asynchnronous communication (see AJAX).