PRELIMINARY INTERFACE DESIGNS
Design 1: Newsfeed
 NAVIGATION of this design version is accomplised using a nav bar along the bottom of the screen.
this bar contains icons representing each of the main screens of the app: Home, Menus, Find, Friends,
and Preferences. The location of the nav bar is easily accessible for the user on a touch-screen
devices and allows them to move seamlessly between main screens from anywhere within the app.
NAVIGATION of this design version is accomplised using a nav bar along the bottom of the screen.
this bar contains icons representing each of the main screens of the app: Home, Menus, Find, Friends,
and Preferences. The location of the nav bar is easily accessible for the user on a touch-screen
devices and allows them to move seamlessly between main screens from anywhere within the app.
HOME shows the user the current meal at the top of the page, and the time for which
that meal is available. Underneath this banner is a dynamic newsfeed, providing updates
about friends meal plans and current offerings from various dining halls that the user
has flagged as important in their preferences.
MENUS shows the user six photo-tiles representing the five campus dining halls and
other culinary locations (such as the Leaky Beaker). Each of these buttons will lead
to a screen with the daily menu for that dining hall and its hours.
FIND gives users the option to search all dining hall options, or user their current
location to find the nearest dining hall. For locations they are not currenty at,
users can select a building from a menu. They can also view a campus map with all
locations. After a selection has been made, the nearest dining hall location is displayed.
FRIENDS works as a messaging feature, allowing users to communicate with groups of
friends and individuals to make meal plans. An icon is present to allow users to add
new friends and groups, and conversations will be displayed by recent activity.
PREFERENCES allows the user to personalize the app, choosing which foods they want
to be alerted about on the newsfeed, and the ability to log out of the app.
Design 2: Minimalist

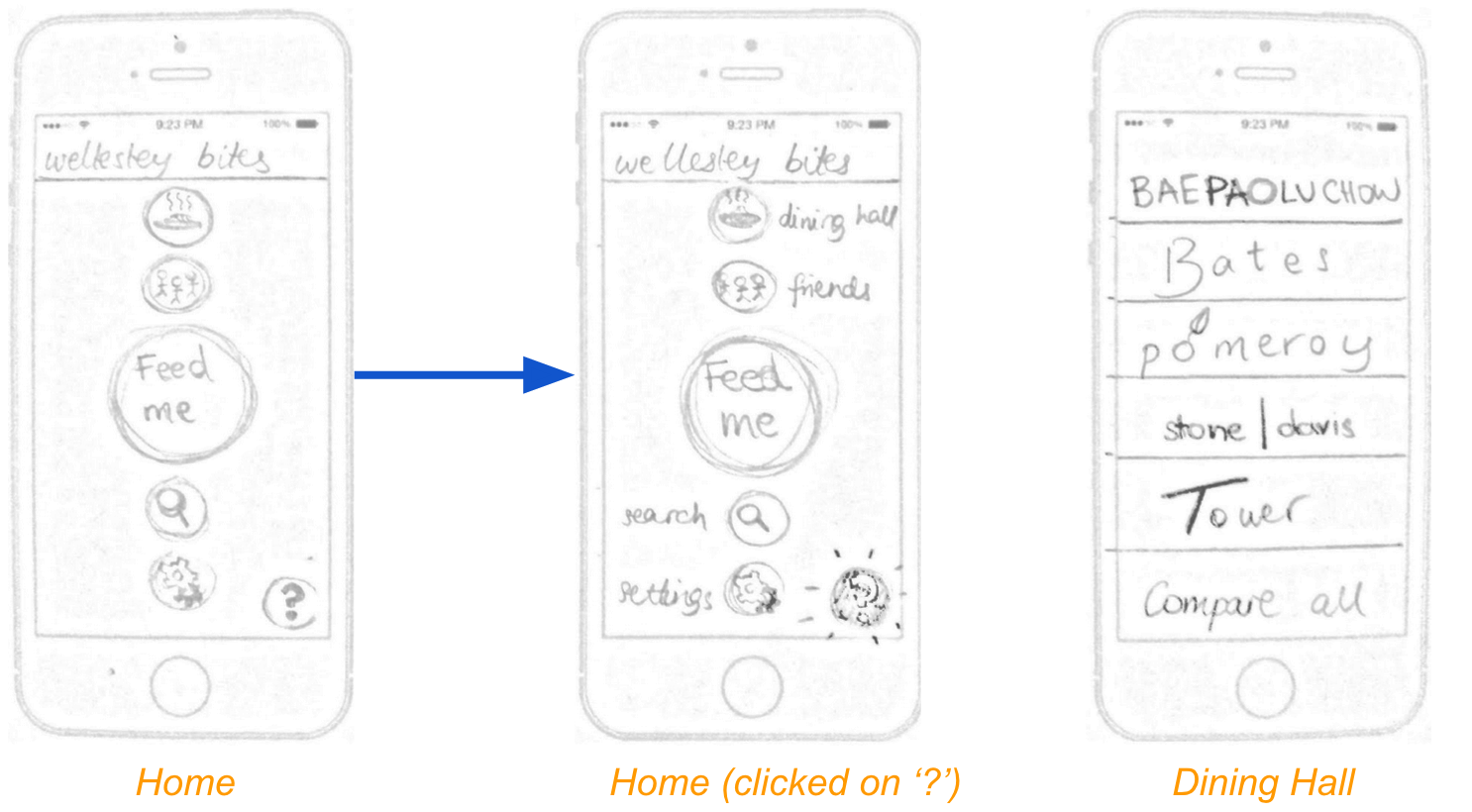
 NAVIGATION is done on the Home page to maintain the minimalist theme. There are icons representing Dining Hall, Search, Friends and Settings. To go back to the Home page the user takes advantage of the mobile experience by swiping left, allowing them to return to the navigation panel.
NAVIGATION is done on the Home page to maintain the minimalist theme. There are icons representing Dining Hall, Search, Friends and Settings. To go back to the Home page the user takes advantage of the mobile experience by swiping left, allowing them to return to the navigation panel.
HOME shows each of the categories in an image format, in a simple, circular style. This is to minimize the amount of text in the app. The 'Feed Me' button is large and central, focusing on the automatic suggestions of a dining hall. There is a simple bar at the top stating the name of the app - Wellesley Bites - and a '?' button on the bottom right in case it isn't clear which category each icon represents. When clicked, the '?' button shows the names of the categories alongside the icon.
DINING HALL is a list of buttons of each dining hall, making use of her dining hall logo and and the whole width of the phone's portrait orientation. Each button leads to a dining hall's individial menu, or when clicked on 'Compare All' has a side-by-side comparison of several dining halls' menu. The 'Compare All' section is optimized for landscape orientation.
FRIENDS is a map. This allows the user to see the current locations of all her friends as well as herself, visual represented by dots that change in size depending on the number of friends that are located in that building. (Filled-in dots are the user's friends, and a circle-dot is the user.) The user can click on the '...' button to find out more information about friends' locations, such as the building name and names of friends. The bottom of the screen also has 'B', 'L' and 'D' buttons that correspond to Breakfast, Lunch and Dinner. Each button will show friends' locations in that future time period if they have inputted their anticipated dining hall. The buttons are time-based and only future meal locations can be viewed.
SEARCH allows the user to search all dining hall options in the search bar, or by using presets below the search bar. Presets are customizable by the user in case she wants a custom filter to make into a preset.
SETTINGS will be the same as Design 1's Preferences section, without the navigation bar on the bottom.
SHARE is a button that appears on pages where the app suggests a Dining Hall and the user has an option to share that information to an external texting app. The app has an automatic message ("Want to eat at (dining hall suggestion) at") and allows the user to fill in a time, if needed. This button appears on several pages, such as the Friends page.
STORYBOARDS
Preface
 Image credit | Gabby arrives in her 11:10 class in Jewett and sets her phone out on her desk alongside her notebook and pencil. Having the phone out and in reach means that, even though it's on silent, she can still see all of her notifications. |
 Image credit | The messages about lunch start pouring in around noon. Gabby does not wait until class is over to respond, but having some respect for the professor/trying to pay attention to some extent means that she's not as fast at texting as she usually is. |
Design 1: Newsfeed



- 1. In class, Gabby opens up WellesleyBites and glances at her newsfeed on the homepage to get an idea of where some of her friends are eating that day.
- 2. Gabby leaves the homepage to go to the messages she is receiving from her friends. She usually eats lunch with her friends on her Org's E-Board, so she clicks on the category to view the messages they are exchanging.
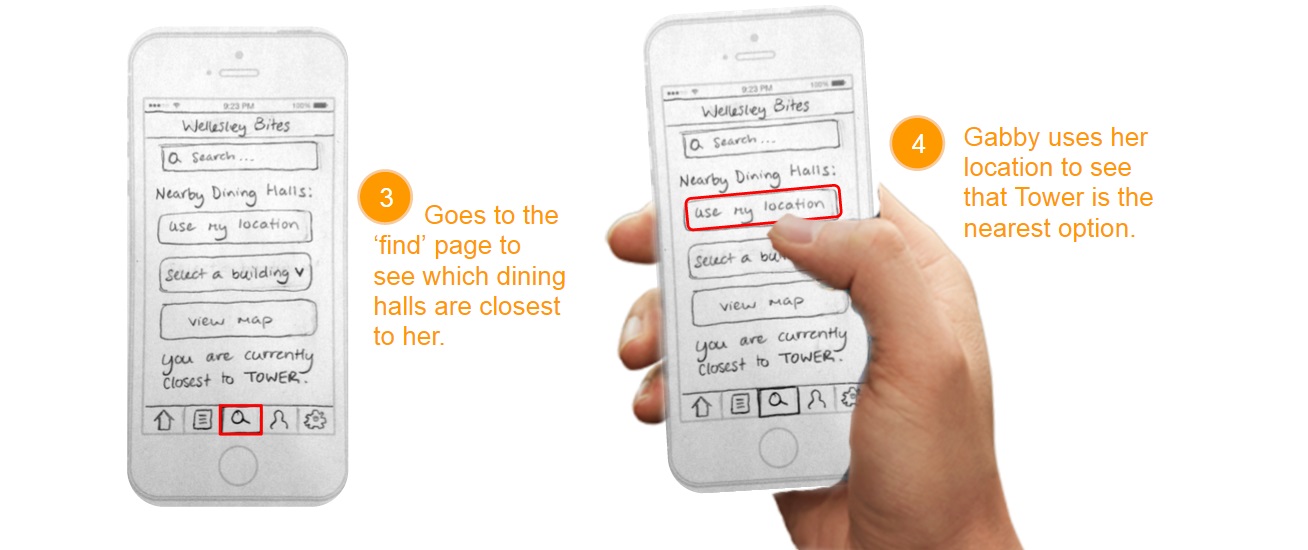
- 3. Her friends cannot decide whether they want to eat in Stone-D or Tower, and Gabby is not sure which option would be best. Gabby goes to Search page of the app.
- 4. Gabby uses her location and finds that Tower is the closest dining hall to her.
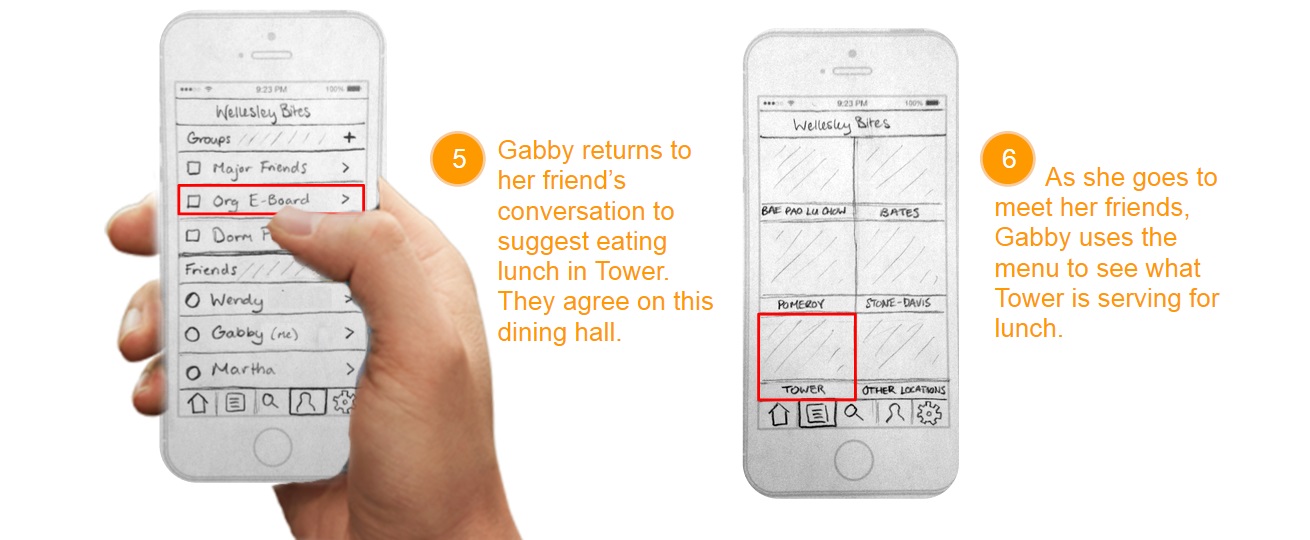
- 5. She returns to her conversation with her friend. Sara says that she is closest to Stone-D (in the library) and wants to eat there. Gabby asks her where her next class is (Founders), which is closest to the Tower dining hall. Gabby suggests they go to Tower, as it is most convenient for the majority.
- 6. As Gabby leaves class to head to lunch, she checks the Tower menu.
Design 2: Minimalist




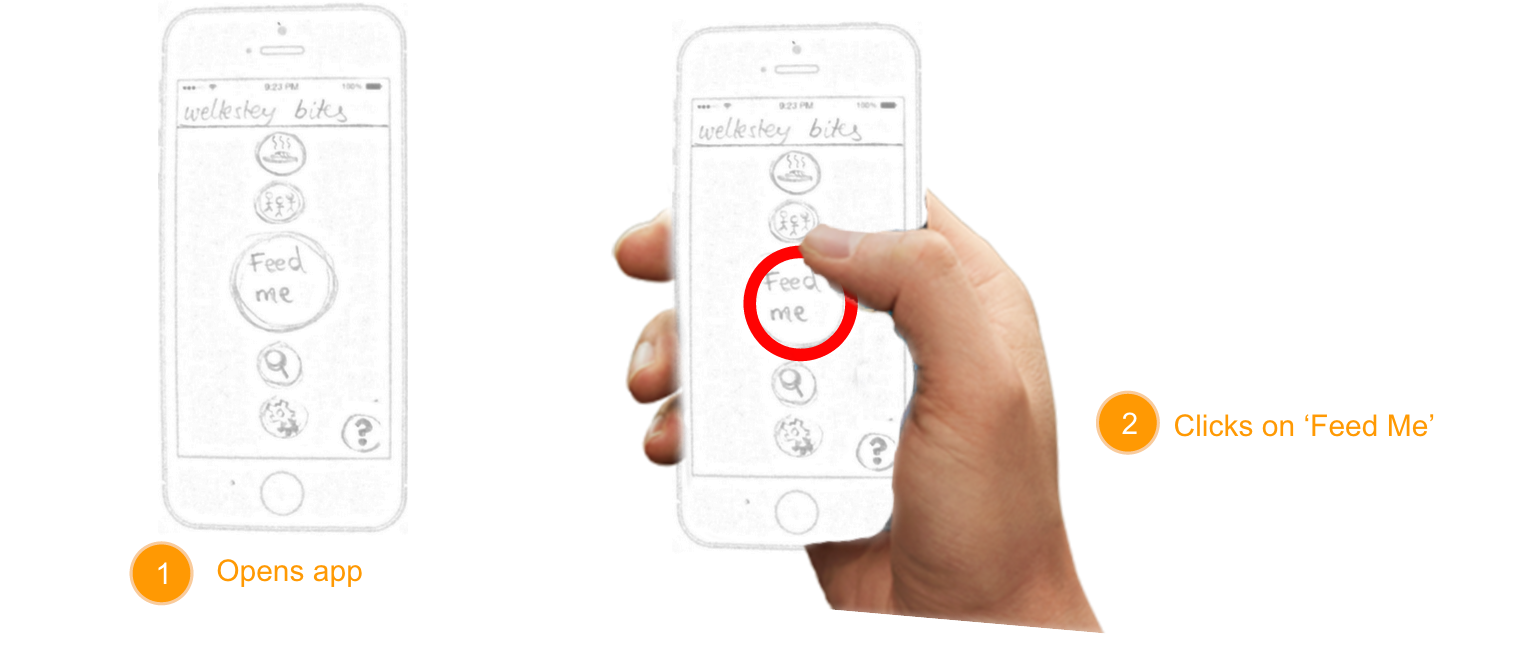
- 1. In class, Gabby opens up WellesleyBites and looks at the Home page.
- 2. She clicks on the 'Feed Me' button for a dining hall suggestion, lazy to work out where the closest dining hall is for herself and her friends.
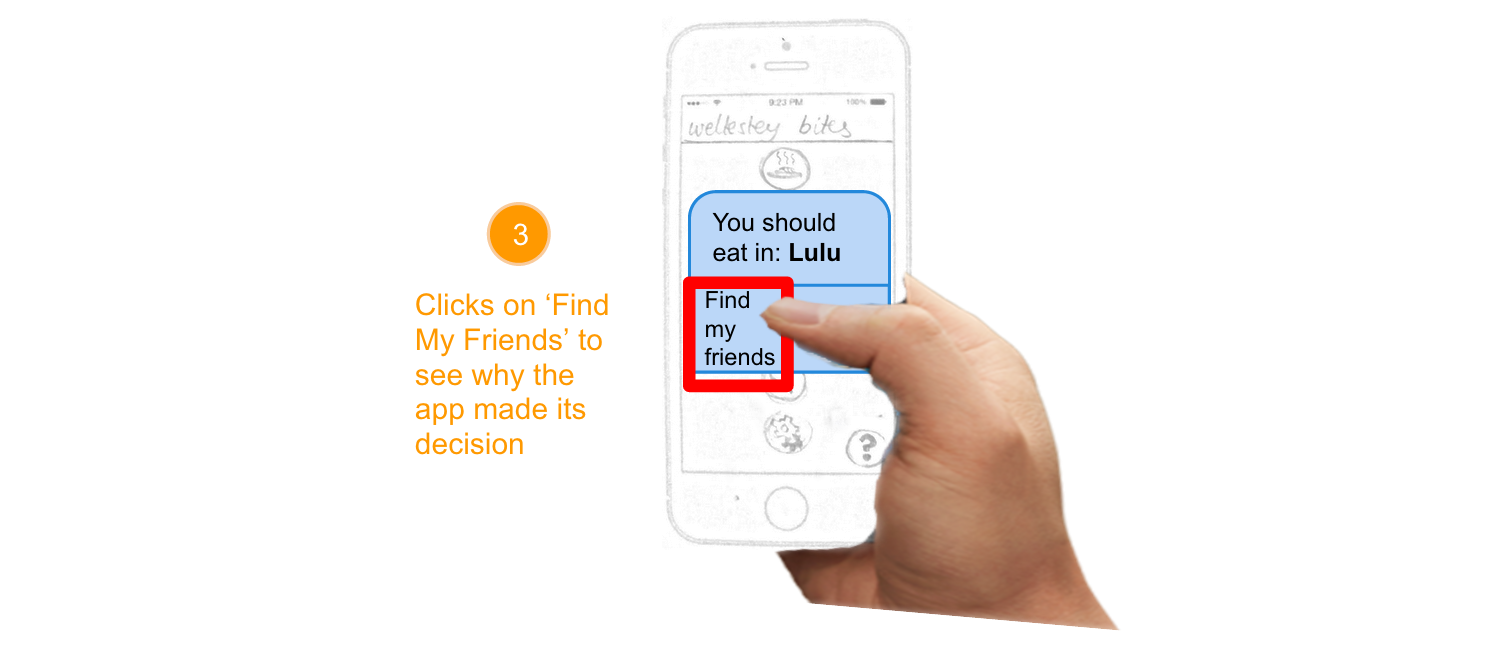
- 3. Based on Gabby's preferences on which aspects are most important to her in picking a dining hall (a choice of favorite food, preferred dining hall, her location and friends), a pop up box appears suggesting Lulu as a dining hall suggestion. Gabby wants to find out how the app came up with that suggestion and clicks on the 'Find My Friends' button.
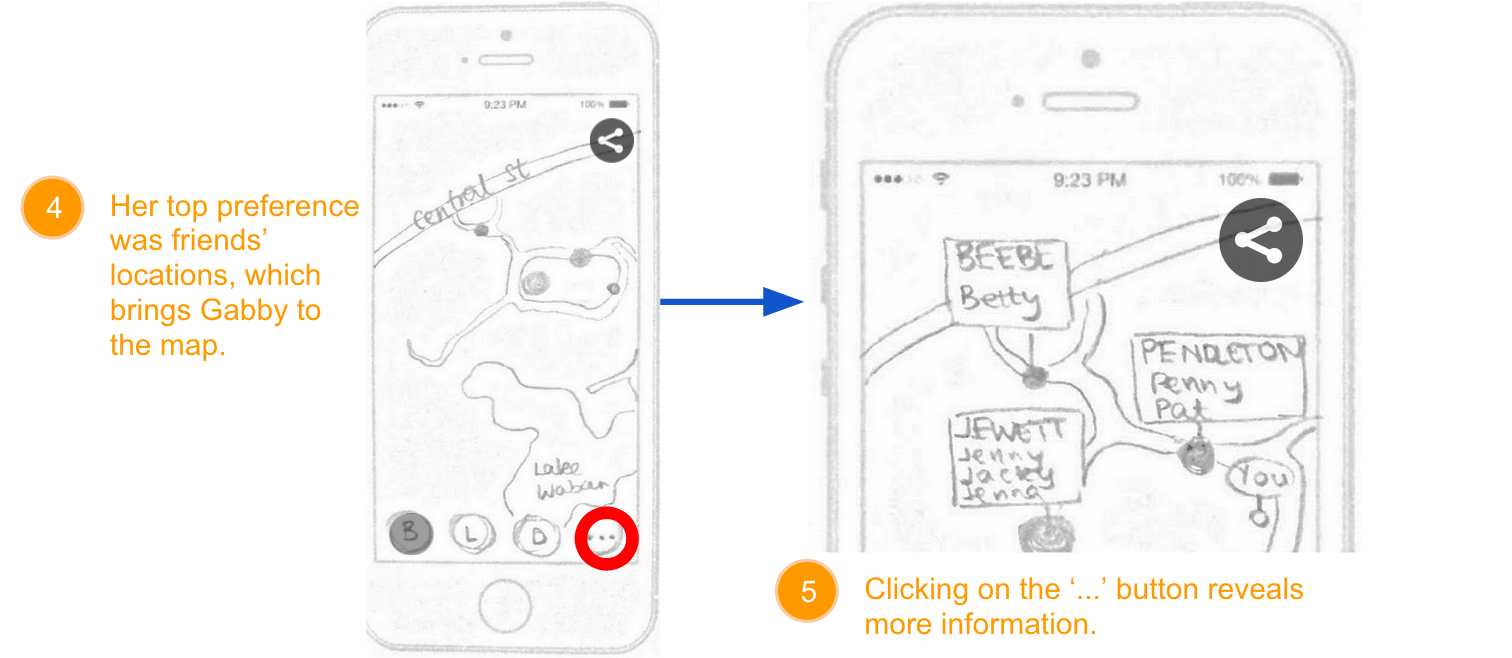
- 4. Gabby's top preference was her friends, and the app brings her to the Friends page. The 'B' button on the bottom of the page can't be clicked on because the meals left in the day are lunch and dinner.
- 5. Gabby clicks on the '...' button to find more information and sees the most central dining hall is Lulu.
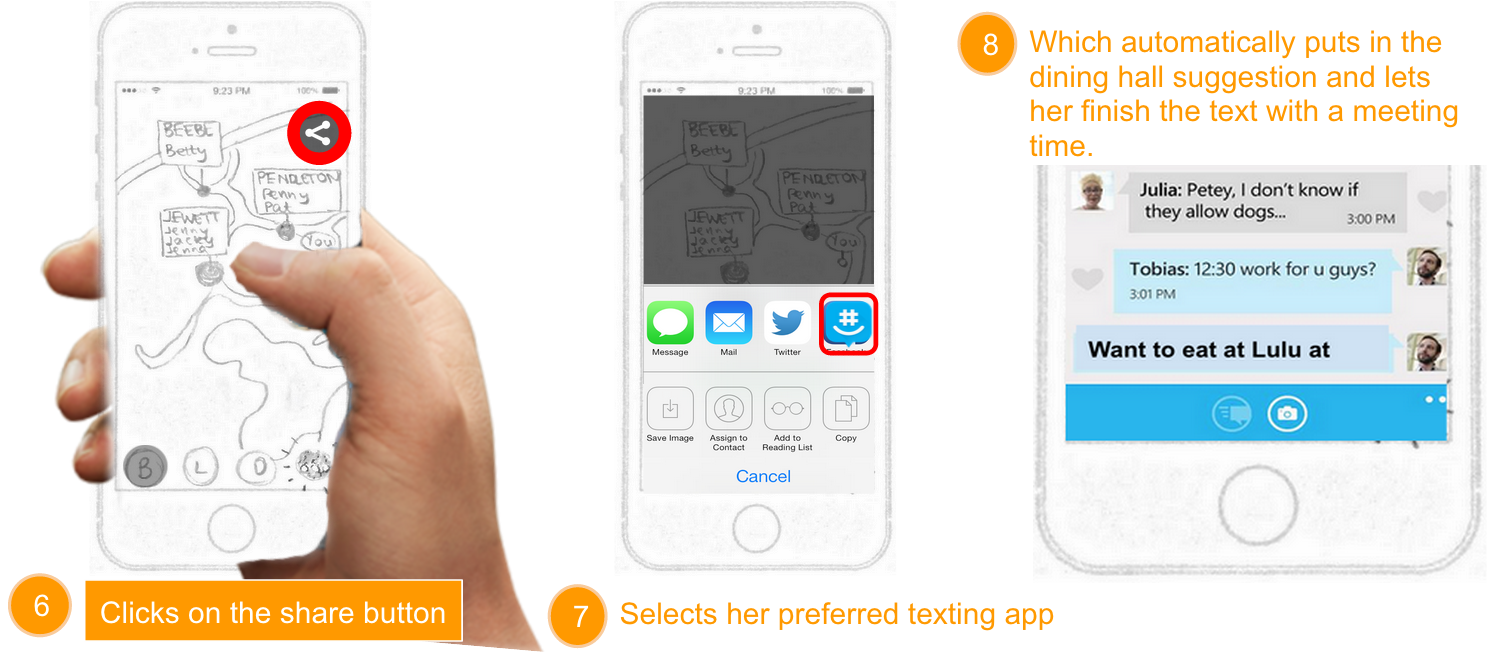
- 6. Satisfied with the app's suggestion, she clicks on the Share button on the top right corner of the screen.
- 7. The app pulls up a list of messaging apps, and Gabby chooses her preferred texting app to contact her friends.
- 8. A preset message is already filled in with the dining hall suggestion ("Want to eat at Lulu at"), leaving space to add a time to complete it. Gabby sends the message to her friends to confirm where they're meeting up.
Conclusion
 Image credit | The group decides where to eat and eat lunch together. |