Paper Prototype Testing
Project Briefing
Eat Swell is an application that allows Wellesley students to input and view important information about the Wellesley dining halls. The purpose of this application is to enhance and to streamline the dining experience of Wellesley College students. There are five dining halls that students can choose from, giving students a wide variety of both choice, quality, and convenience. Eat Swell tries to help students easily find a dining hall for their imminent meal time that fits their needs best, whether it be to have low traffic, good food, a good menu, a good selection of food fitting their dietary restriction, or a lot of their friends. Additionally, Eat Swell allows students already in a dining hall to input information about the dining hall for other students to see, and to help them choose a dining hall. To prepare for mealtime, Eat Swell allows users to view the menu, the traffic, the dietary options, and the quality of the food for each dining hall. Users can also view where/which dining halls their friends has ‘checked in’, and can view a scoreboard of their points. Users can also view their own profiles and set which part of the dining hall is most important to them. Finally, users can also input their own information about the dining hall into the app.
Scenario Tasks
Scenario One: You’re in a rush to grab a meal before your next class. Use the app to find a dining hall with the least amount of traffic.
Scenario Two: You’re relaxed and have the time to eat anywhere that looks appetizing. Use the app to find a vegetarian meal that is highly ranked. Then update the app to show you thought the vegetarian meal was good.
Scenario Three: You’re a first year who is trying to make new friends and find someone to eat with. Maddie, a girl in your first year mentor group, invited you to grab a meal with her, but you forgot which dining hall she said. Use the app to find out where Maddie has checked in and is currently eating.
Observations
Pilot Users
Pilot User 1
| Scenario | Observation |
|---|---|
| Scenario 1 | User 1 clicked on a dining hall first (instead of going to the filter page). She then saw that traffic was okay, but not great and went back to the home screen. She selected Bates and saw that the traffic in Bates was good. |
| Scenario 2 | User was confused by the images (she doesn’t know if they are buttons or not). She tried to click the fork and knife icon (which only refreshed the page). She then discovered that she should click on each individual dining hall page to get information. She clicked on Tower and found good vegetarian options. |
| Scenario 3 | The user easily located the friends icon in the navigation bar and swiped down to see where her friend was eating. |
Pilot User 2
| Scenario | Observation |
|---|---|
| Scenario 1 | User 2 clicked on a dining hall, selected Lulu, and opened the “traffic page”. She was confused between the traffic indications and the slider indications and couldn’t differentiate between the two. She did complete the task. |
| Scenario 2 | The user learned from the first Scenario after clarification (aka learned about the filter option). She completed the task without confusion. |
| Scenario 3 | The user immediately located the “Friends” button in the navigation bar and saw where her friend was eating within a few seconds of seeing the page. |
Target Users
Target User 1
| Scenario | Observation |
|---|---|
| Scenario 1 | User 1 tried the filter button immediately and finished the task easily. |
| Scenario 2 | The user didn’t go further than the menu. Firstly, she couldn’t figure out that you could swipe for more information. Secondly, when looking at the different characteristics, she didn’t notice that there was a current rating... she thought that there was only an option for inputting information. She didn’t explore different tabs (and therefore didn’t discover the filter button), she just started with the home page and tried every dining hall (aka the ‘tedious’ method). |
| Scenario 3 | The user pressed the profile tab first before realizing her mistake and pressing the friends tab. She was a little confused between the profile and friends tabs at first. Instead of checking the friends on the screen, she immediately used the search function to type in the name of the friend. |
Target User 2
| Scenario | Observation |
|---|---|
| Scenario 1 | User 2 learned from scenario 2. They immediately completed the task quickly with no problems or confusion. |
| Scenario 2 | The user immediately understood the ‘filter’ tab and pressed it. However, once they found the dining hall they wanted to go to (after filtering it), they attempted to press the text because they thought that pressing it would lead to the dining hall page to pop up. After being told nothing happens, they just went back to the home page and pressed the correct dining hall, but expressed frustration. They immediately figured out the rating system very quickly and that you can swipe right in the dining hall page. They were confused initially by the ‘text’ in the menu. |
| Scenario 3 | The user spotted the ‘friend’ tab immediately and completed the task quickly without problems or confusion. |
Target User 3
| Scenario | Observation |
|---|---|
| Scenario 1 | User found the filter tab immediately and completed the task very quickly. |
| Scenario 2 | User found the vegetarian option through the filter page quickly. However, she couldn't figure out how to get to the dining hall to rate it. Like User 2, she attempted to press on the dining hall text results at first. It took her a bit of time to realize that the home button had all of the dining halls listed. In her confusion, she pressed the profile button before realizing their mistake and going to the home page. She figured out the swipe function and rated the meal quickly after going to the dining hall page. |
| Scenario 3 | She found the friend tab and completed the task very quickly. |
Prototype Iteration
In addition to accounting for user input, we adjusted our prototype to solve a few of the errors we noticed in our first iteration. We first changed the home screen icon from the original “fork and knife” to a more traditional home button, so users would immediately recognize it. Second, upon realizing that there was no way to submit rankings or undo a user’s submission, our team changed our sliders to a drop down. Upon selection of a rating, the user is prompted to submit it. Then, a confirmation pop up appears, and a user either confirms or fixes their ranking. Finally, our team added a filter feature in order to account for the lack of easily accessible information. When a user clicks the new filter page, they can easily select the option they care about (i.e. traffic or vegetarian options). Upon submission, they will immediately see which dining hall is best for them.
Resolutions
The main problem we found is that sliders were not an optimal choice for users to submit rankings. To fix this going forward, we have implemented a drop down option with a submit button, as well as a pop up confirmation, to ensure that users are inputting the correct rankings. The other issue we resolved was the lack of readily available information. To remedy this problem, we implemented a filter page. This filtering option will allow users to quickly find the information they are looking for with the tap of a few buttons — instead of swiping endlessly through multiple dining halls. Another design feature we plan on implementing is the option to turn off location tracking. Many users were concerned about the safety and privacy of always showing their location. After a user ranks a dining hall, we will prompt them with a message asking if they want to check-in as well.
Prototype Photos
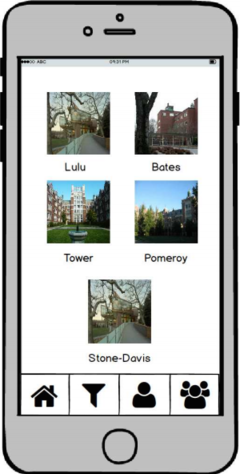
Homepage:

Quick Search Option:
Dining Hall Pages:
Submission Pages:
Friends Pages:
Profile Page:
Prototype Video
Scenario One:
Scenario Three: