Phase 2: User and Task Analysis
Scenarios
Scenario 1
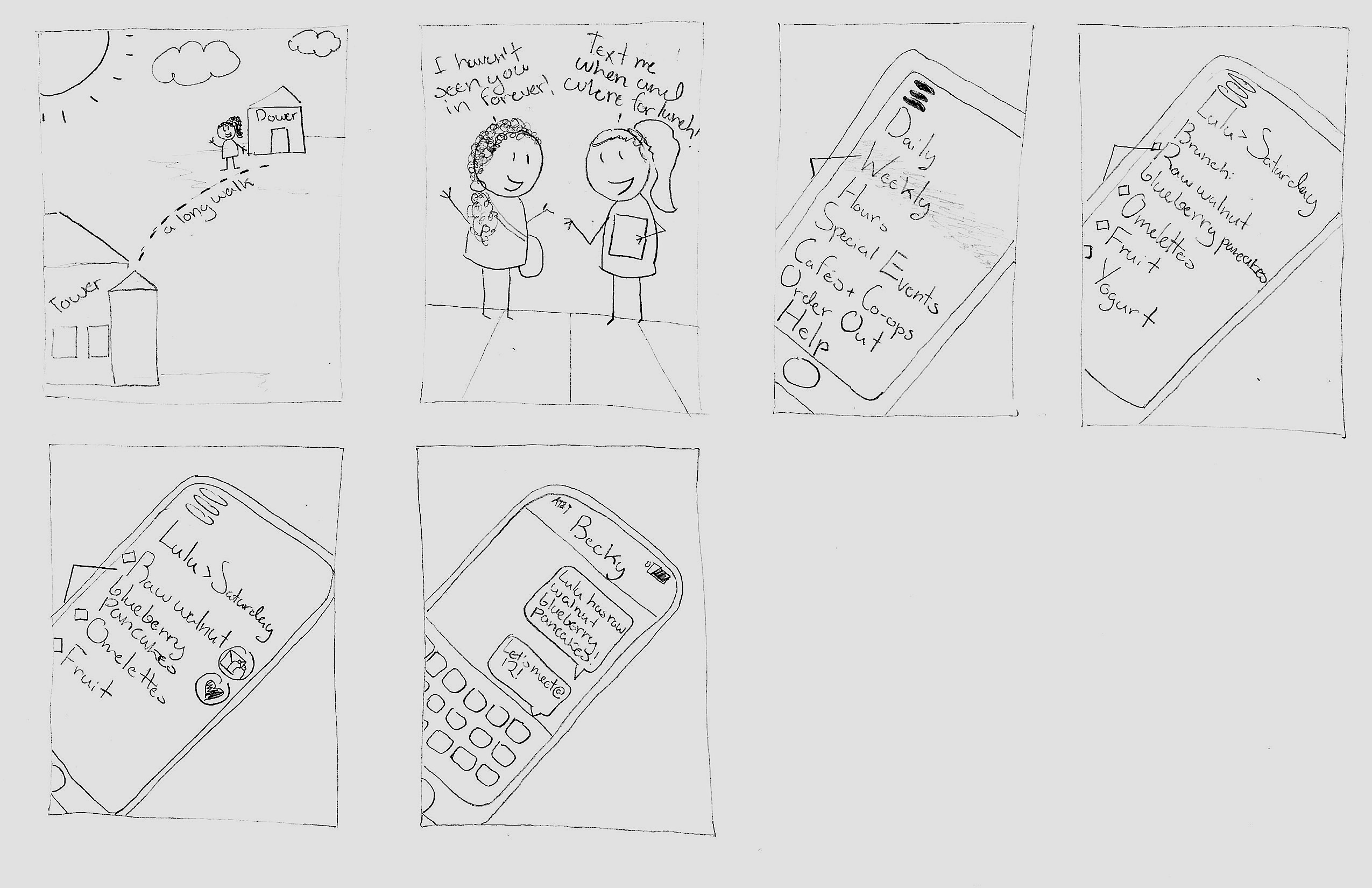
Kiersten, who lives in Dower, just ran into her friend on West side who she NEVER sees. “We should get lunch tomorrow! Text me at some point today with where/when we should meet,” her friend says. Kiersten pulls up the Fresh app after the two go their separate ways and checks the weekly menu button to go through the food options before picking a dining hall. Oooh, yum! Lulu will have those raw walnut blueberry pancakes that she loves so much. She holds down on the menu item, and the option arises to send it in a message to her friend. She personalizes the message, saying, “Raw walnut blueberry pancakes at Lulu. Let’s meet there at 12!” She presses send and goes on with her day.
Scenario 2
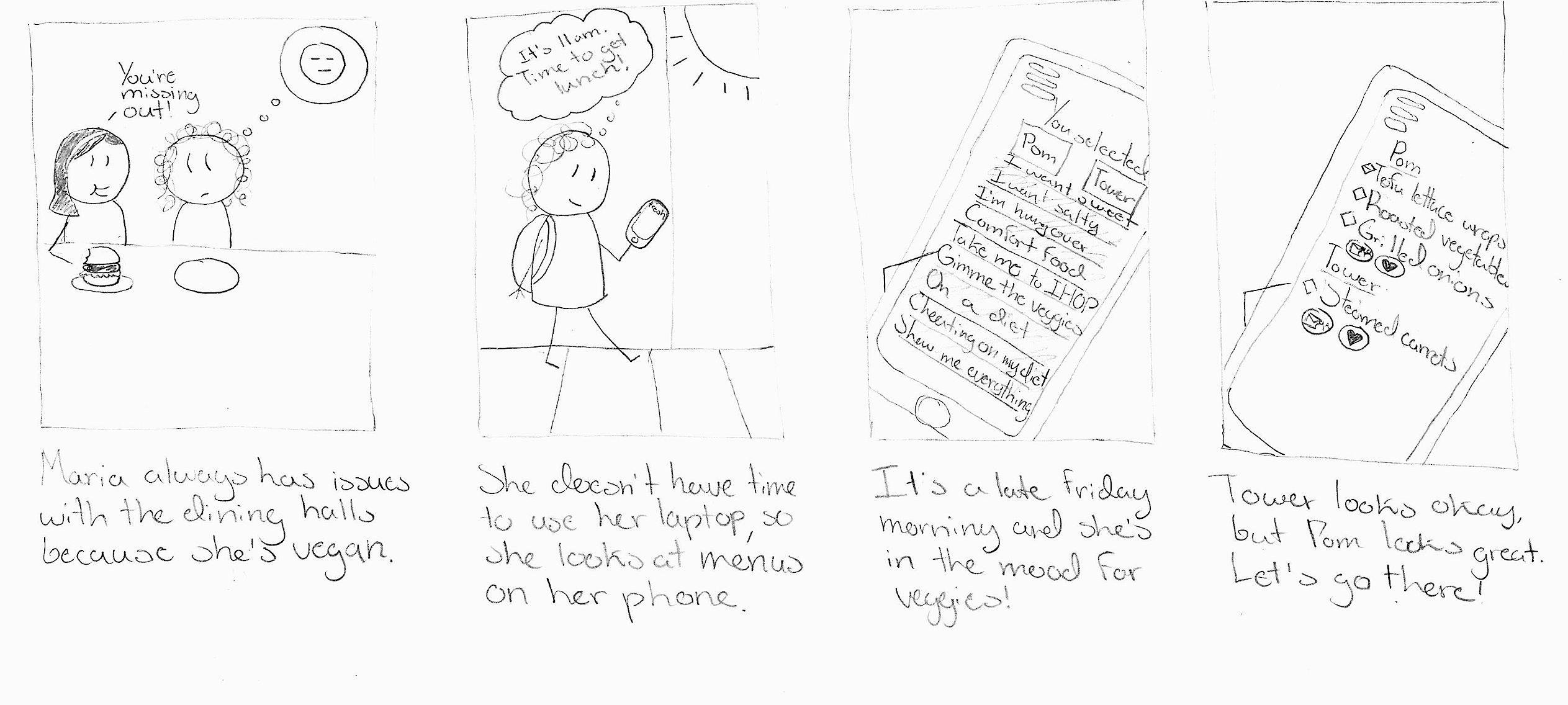
Maria, a vegan since birth, always has issues eating in the dining halls due to a severe lack of options. Although she could easily go to the Wellesley Fresh website and check the menus, that takes a lot of time and she doesn’t always have her computer open. On Friday late morning as she’s leaving her 11:10 class, she pulls up her Fresh app to see what vegan options she’ll have at lunch today. After tapping the “Gimme the Veggies” option, a list of items pops up under the names of the selected dining halls. The choices at Tower are minimal, but Pom looks great today! Let’s go there.
Scenario 3
Aria doesn’t really care where she eats while on campus. She just goes where her friends are. But she’s currently at MIT, and she’s deciding whether or not to take the 4PM bus back to make it to campus in time for dinner. She wouldn’t mind getting dinner off-campus, but that means spending money, and money doesn’t grow on trees you know. With only a couple minutes before the bus, she quickly checks her Fresh app to see if dinner at Wellesley is worth coming back for. Nothing looks particularly great, so she decides to get a burrito at Anna’s.
Scenario 4
Sapna, who lives in Stone-Davis, just woke up on a Saturday morning. Her stomach is rumbling, and she needs food stat. Unfortunately, Stone-D doesn’t have its own dining hall so she has to figure out where to eat between Tower and Bates. Since she already is on her phone checking her snapchats from last night, she pulls up her Fresh app and checks the menu of each to see who will offer the best brunch. She goes directly to the “Daily Menu” tab so she can directly compare what the two dining halls will offer that morning. “Tower has a make-your-own pancake bar this morning? I’m sold!” Tower it is!
Preliminary Designs
Design 1


Design 1 Rational
A web-based mobile application that allows Wellesley students and faculty to filter and plan their meals based off of their personal preferences, locations, or dietary restrictions. This application is highly interactive and personalized as you will be able to save certain key words and ideally receive notifications. In addition it is a social application in which you will be able to invite fellow students to meals by sharing your selection with others. There will also be basic information such as dining hall hours, weekly menus, fixed menus and special events available to the user. Essentially we are creating a one-stop shop for a busy Wellesley student who may be walking from class to class to plan a satisfactory meal experience.
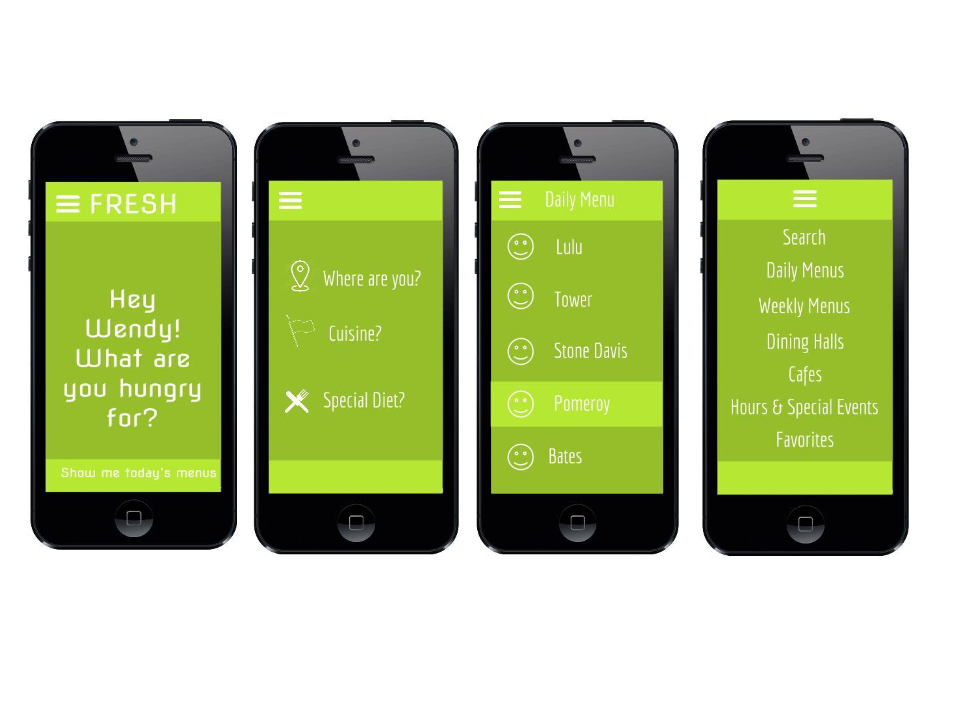
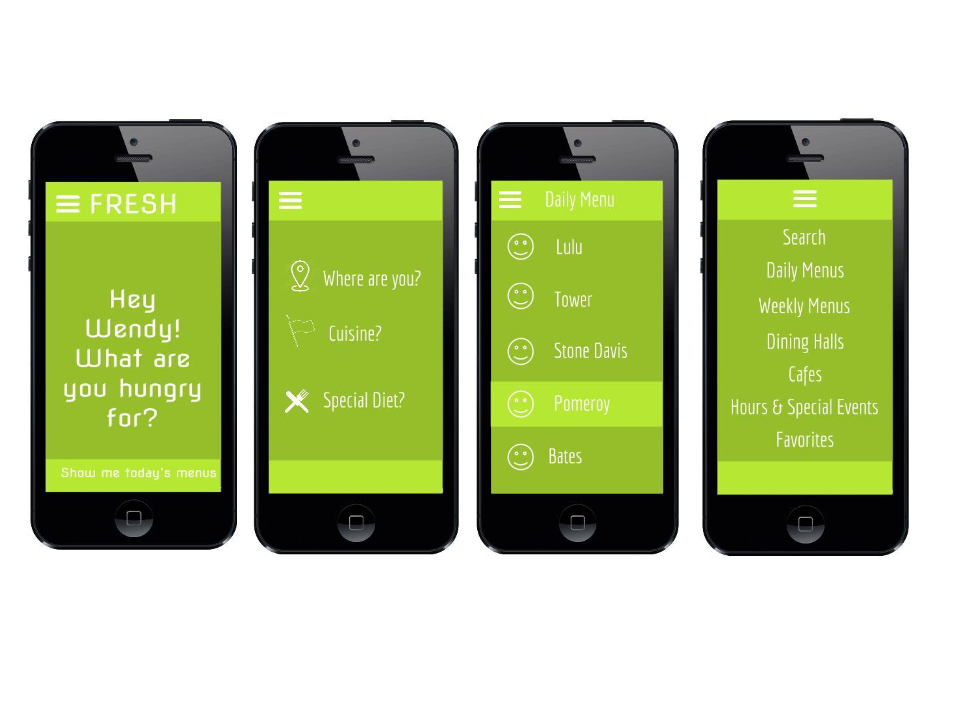
Design 2


Design 2 Rational
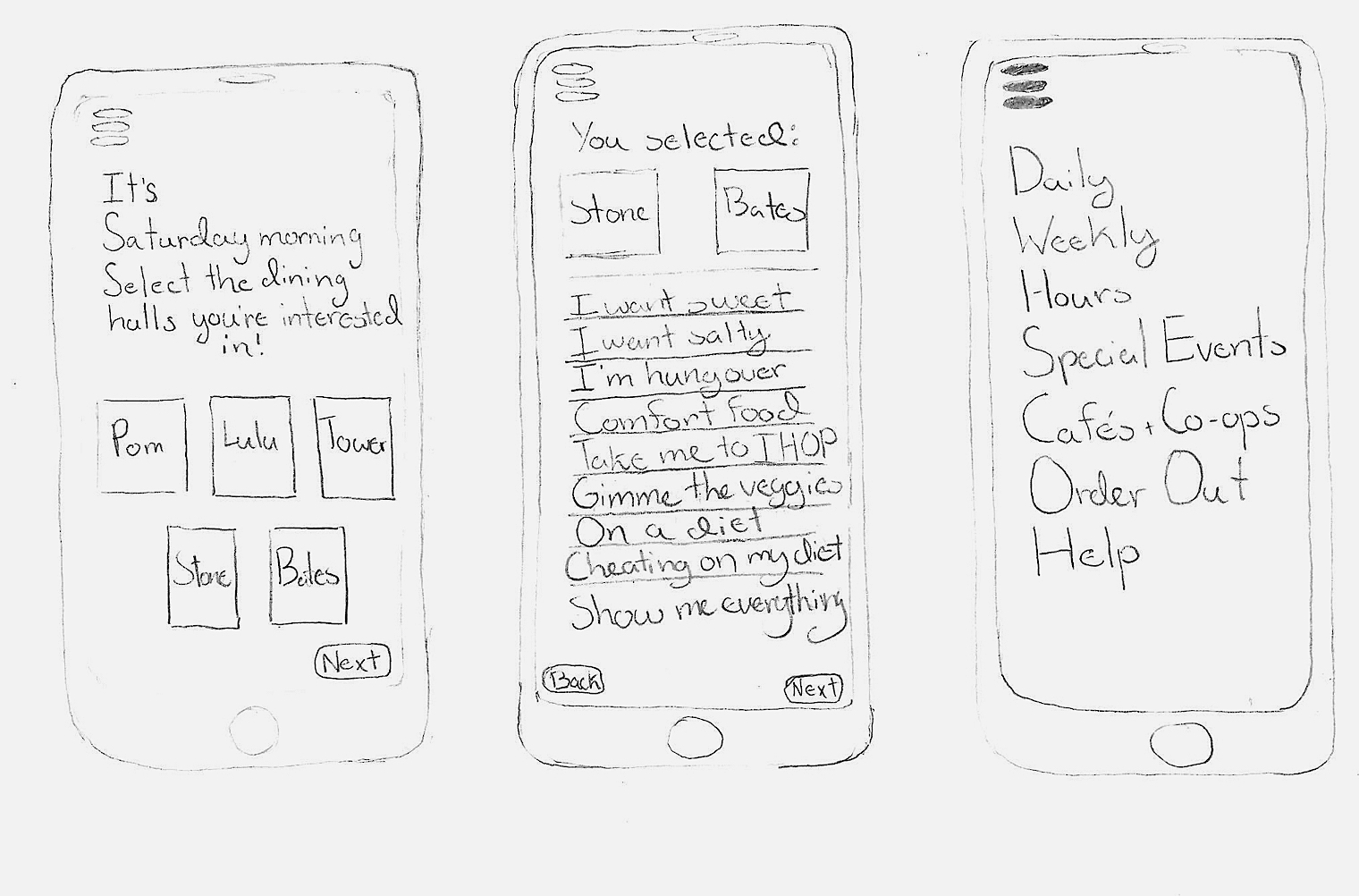
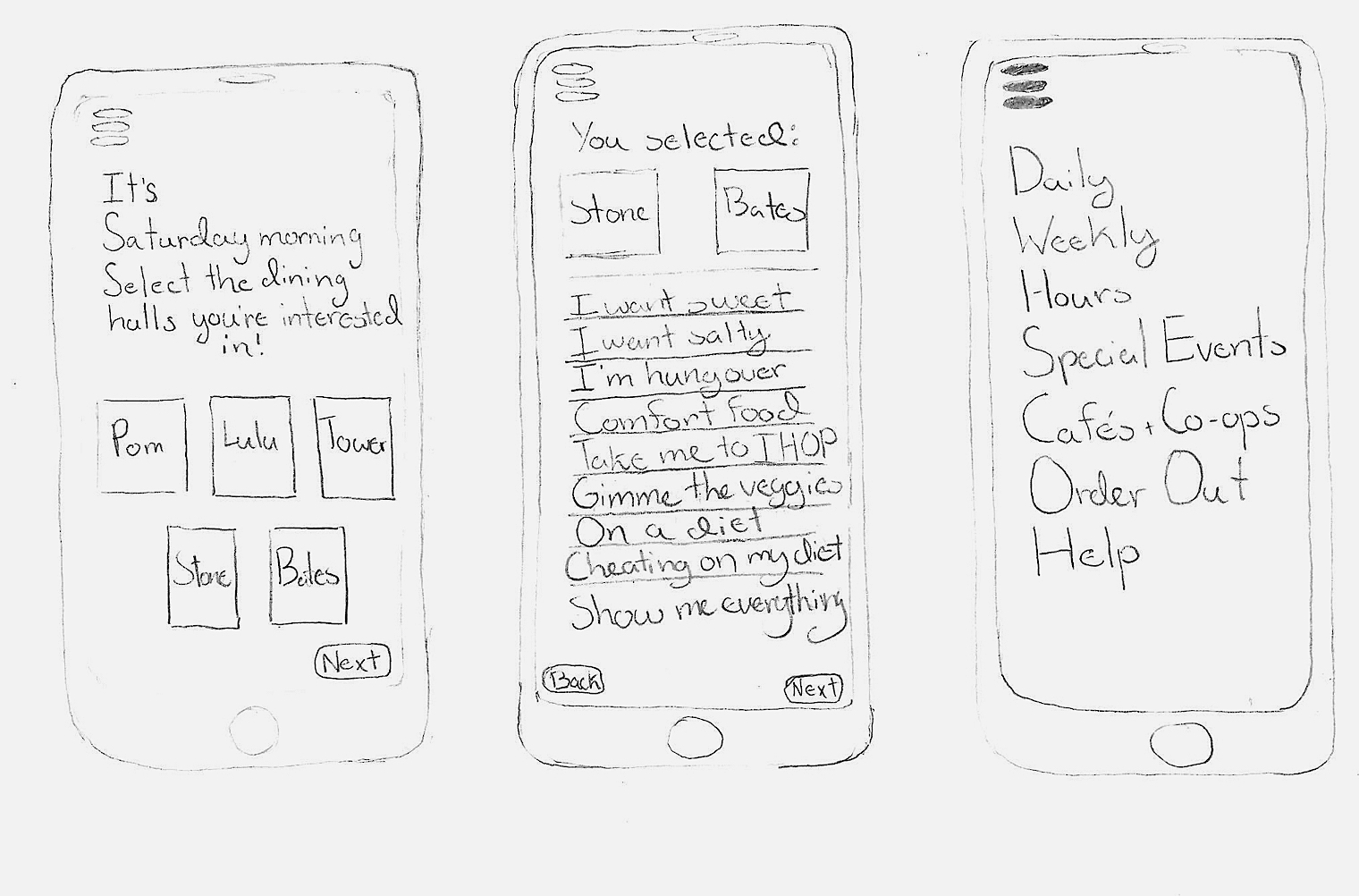
In this design the application gathers information about the user’s current situation and tries to generate options for meals. This application will allow the user to view basic information such as the daily/weekly menu or hours for the dining hall but in addition it will create interesting filters that coincide with specific user preferences. We got our inspiration for the design of this application from Songza, an application that filters songs in a similar fashion. Upon opening the application the user will be presented with the current time of day, creating a filter for the meal possibilities accordingly. The user is able to select multiple dining halls that she is willing to travel to. Next, the application will generate several possible “moods” that the user may be in according to the time of day. The user can select one of the moods or choose “show me everything” which will bring up all the options from the dining halls that they have selected. If the user does not feel as if she is in a “mood” or doesn’t want to have the application filter the choices she can simply select the “hamburger” at the top of the screen and be given a list of options as shown on the third screen. Once a meal is selected the user is able to invite a friend to the meal or add the meal to their favorites.